ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
画像デモ#
Matplotlib で画像をプロットする多くの方法。
Matplotlib で画像をプロットする最も一般的な方法は、
imshow. 次の例は、imshow の機能の多くと、作成できる多くの画像を示しています。
import numpy as np
import matplotlib.cm as cm
import matplotlib.pyplot as plt
import matplotlib.cbook as cbook
from matplotlib.path import Path
from matplotlib.patches import PathPatch
# Fixing random state for reproducibility
np.random.seed(19680801)
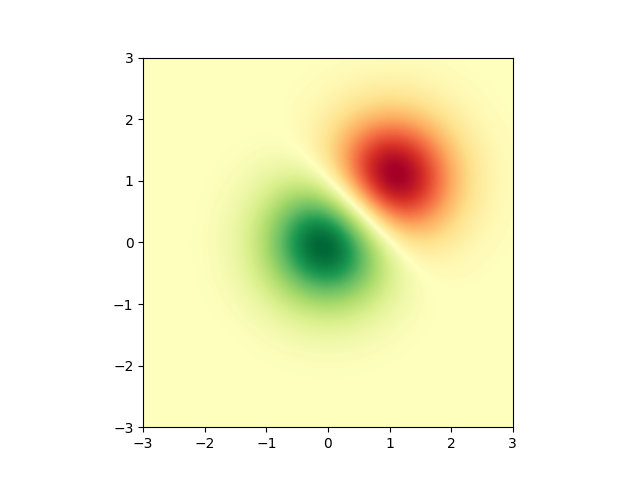
まず、単純な二変量正規分布を生成します。
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.RdYlGn,
origin='lower', extent=[-3, 3, -3, 3],
vmax=abs(Z).max(), vmin=-abs(Z).max())
plt.show()

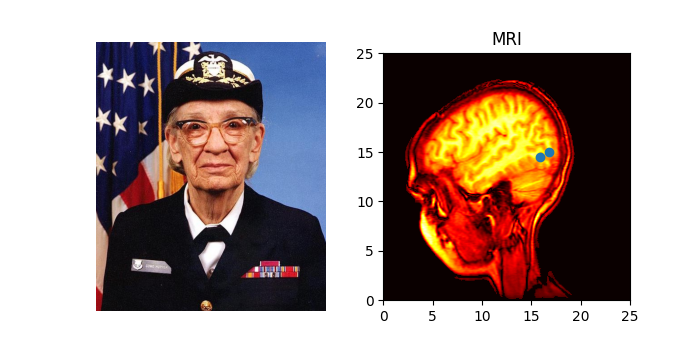
写真の画像を表示することも可能です。
# A sample image
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
# And another image, using 256x256 16-bit integers.
w, h = 256, 256
with cbook.get_sample_data('s1045.ima.gz') as datafile:
s = datafile.read()
A = np.frombuffer(s, np.uint16).astype(float).reshape((w, h))
extent = (0, 25, 0, 25)
fig, ax = plt.subplot_mosaic([
['hopper', 'mri']
], figsize=(7, 3.5))
ax['hopper'].imshow(image)
ax['hopper'].axis('off') # clear x-axis and y-axis
im = ax['mri'].imshow(A, cmap=plt.cm.hot, origin='upper', extent=extent)
markers = [(15.9, 14.5), (16.8, 15)]
x, y = zip(*markers)
ax['mri'].plot(x, y, 'o')
ax['mri'].set_title('MRI')
plt.show()

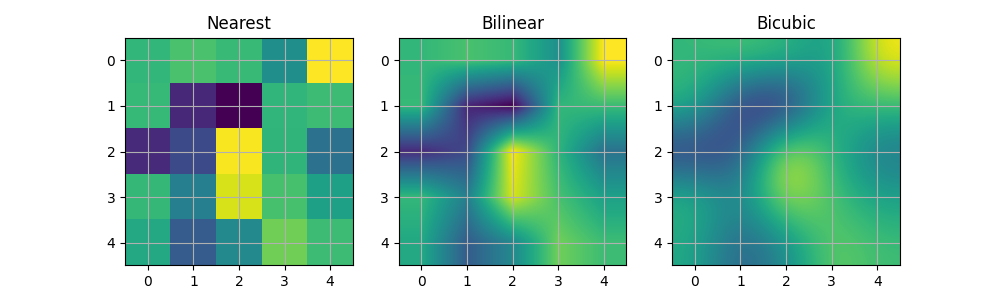
画像の補間#
画像を表示する前に補間することもできます。これによりデータの外観が操作される可能性があるため注意してください。ただし、必要な外観を実現するのに役立つ場合があります。以下に、3 つの異なる補間方法で補間された同じ (小さい) 配列を表示します。
A[i, j] のピクセルの中心は (i+0.5, i+0.5) にプロットされます。Interpolation='nearest' を使用している場合、(i, j) と (i+1, j+1) で囲まれた領域は同じ色になります。補間を使用している場合、ピクセルの中心は最も近いピクセルと同じ色になりますが、他のピクセルは隣接するピクセル間で補間されます。
補間を行う際のエッジ効果を防ぐために、Matplotlib は入力配列をエッジの周りに同一のピクセルでパディングします: 以下のように色を持つ 5x5 配列がある場合:
Matplotlib は、パディングされた配列の補間とサイズ変更を計算します
次に、結果の中央領域を抽出します。(Matplotlib の非常に古いバージョン (<0.63) は、配列をパディングしませんでしたが、代わりにビュー制限を調整して、影響を受けるエッジ領域を非表示にしました。)
このアプローチにより、エッジ効果なしで配列の全範囲をプロットできます。たとえば、さまざまなサイズの複数の画像をさまざまな補間方法で互いに重ねることができます 。レイヤー イメージを参照してください。また、この新しい一時的な埋め込み配列を作成する必要があるため、パフォーマンス ヒットも意味します。洗練された補間は、パフォーマンスの低下も意味します。最大のパフォーマンスまたは非常に大きな画像を得るには、interpolation='nearest' をお勧めします。
A = np.random.rand(5, 5)
fig, axs = plt.subplots(1, 3, figsize=(10, 3))
for ax, interp in zip(axs, ['nearest', 'bilinear', 'bicubic']):
ax.imshow(A, interpolation=interp)
ax.set_title(interp.capitalize())
ax.grid(True)
plt.show()

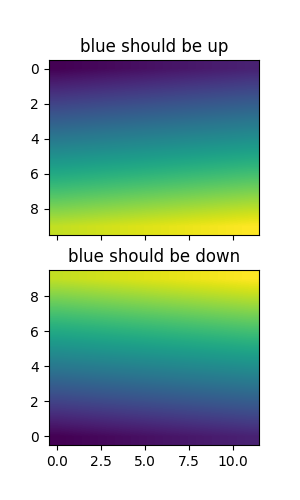
origin パラメータを使用して、画像を配列の原点 x[0, 0] を左上または右下にプロットするかどうかを指定できます。matplotlibrc ファイルでデフォルト設定の image.origin を制御することもでき ます。このトピックの詳細については、原点と範囲に関する完全なガイドを参照してください。
x = np.arange(120).reshape((10, 12))
interp = 'bilinear'
fig, axs = plt.subplots(nrows=2, sharex=True, figsize=(3, 5))
axs[0].set_title('blue should be up')
axs[0].imshow(x, origin='upper', interpolation=interp)
axs[1].set_title('blue should be down')
axs[1].imshow(x, origin='lower', interpolation=interp)
plt.show()

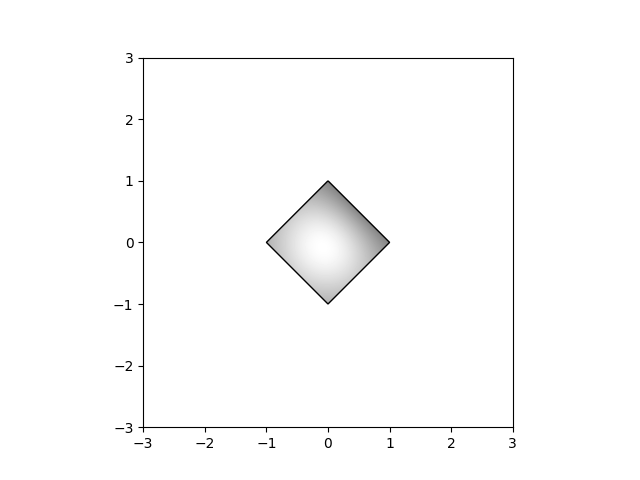
最後に、クリップ パスを使用して画像を表示します。
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
path = Path([[0, 1], [1, 0], [0, -1], [-1, 0], [0, 1]])
patch = PathPatch(path, facecolor='none')
fig, ax = plt.subplots()
ax.add_patch(patch)
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.gray,
origin='lower', extent=[-3, 3, -3, 3],
clip_path=patch, clip_on=True)
im.set_clip_path(patch)
plt.show()

参考文献
この例では、次の関数、メソッド、クラス、およびモジュールの使用が示されています。
スクリプトの合計実行時間: ( 0 分 2.555 秒)