ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
図のサブ図#
2 つの異なるレイアウトを含む Figure が必要な場合があります。これは、ネストされた gridspecsで実現できますが
、独自のアーティストを持つ仮想図を持つことが役立つため、Matplotlib には「サブフィギュア」もあり、 に
matplotlib.figure.Figure.add_subfigure類似した方法で
呼び出してアクセスするmatplotlib.figure.Figure.add_subplotか
matplotlib.figure.Figure.subfigures、サブフィギュアの配列を作成します。サブフィギュアは、独自の子サブフィギュアを持つこともできることに注意してください。
ノート
subfigureは v3.4 の新機能であり、API はまだ暫定的なものです。
import matplotlib.pyplot as plt
import numpy as np
def example_plot(ax, fontsize=12, hide_labels=False):
pc = ax.pcolormesh(np.random.randn(30, 30), vmin=-2.5, vmax=2.5)
if not hide_labels:
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
return pc
np.random.seed(19680808)
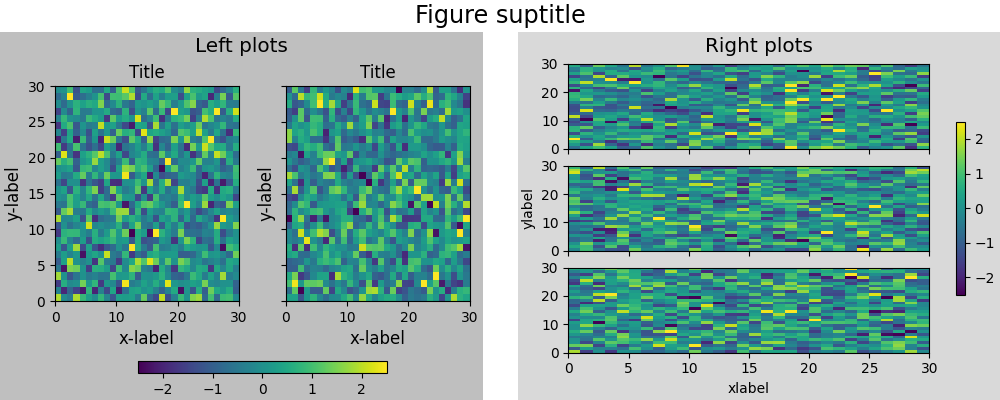
# gridspec inside gridspec
fig = plt.figure(constrained_layout=True, figsize=(10, 4))
subfigs = fig.subfigures(1, 2, wspace=0.07)
axsLeft = subfigs[0].subplots(1, 2, sharey=True)
subfigs[0].set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfigs[0].suptitle('Left plots', fontsize='x-large')
subfigs[0].colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
axsRight = subfigs[1].subplots(3, 1, sharex=True)
for nn, ax in enumerate(axsRight):
pc = example_plot(ax, hide_labels=True)
if nn == 2:
ax.set_xlabel('xlabel')
if nn == 1:
ax.set_ylabel('ylabel')
subfigs[1].set_facecolor('0.85')
subfigs[1].colorbar(pc, shrink=0.6, ax=axsRight)
subfigs[1].suptitle('Right plots', fontsize='x-large')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

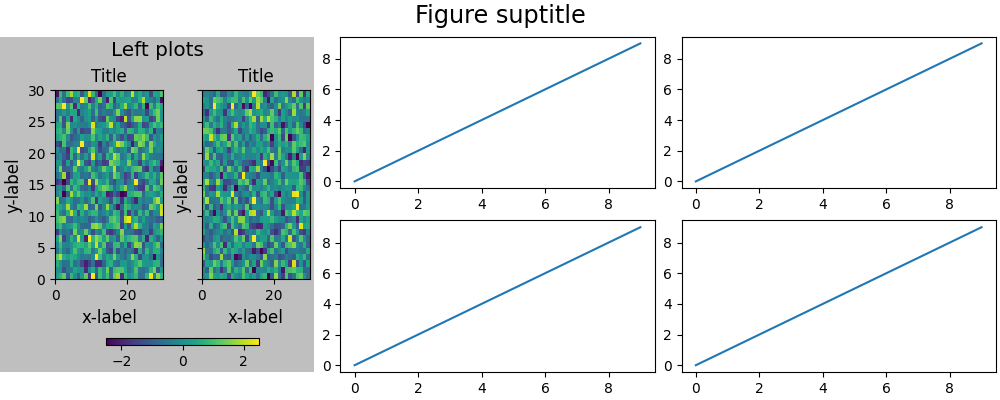
を使用して、サブプロットとサブフィギュアを混在させることができ
matplotlib.figure.Figure.add_subfigureます。これには、サブプロットが配置されているグリッドスペックを取得する必要があります。
fig, axs = plt.subplots(2, 3, constrained_layout=True, figsize=(10, 4))
gridspec = axs[0, 0].get_subplotspec().get_gridspec()
# clear the left column for the subfigure:
for a in axs[:, 0]:
a.remove()
# plot data in remaining axes:
for a in axs[:, 1:].flat:
a.plot(np.arange(10))
# make the subfigure in the empty gridspec slots:
subfig = fig.add_subfigure(gridspec[:, 0])
axsLeft = subfig.subplots(1, 2, sharey=True)
subfig.set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfig.suptitle('Left plots', fontsize='x-large')
subfig.colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

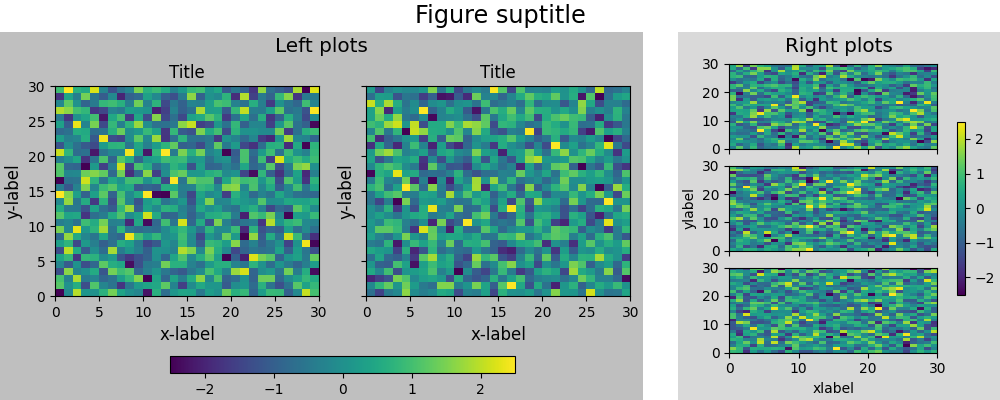
サブフィギュアは、異なる幅と高さを持つことができます。これは最初の例とまったく同じ例ですが、width_ratiosが変更されています。
fig = plt.figure(constrained_layout=True, figsize=(10, 4))
subfigs = fig.subfigures(1, 2, wspace=0.07, width_ratios=[2, 1])
axsLeft = subfigs[0].subplots(1, 2, sharey=True)
subfigs[0].set_facecolor('0.75')
for ax in axsLeft:
pc = example_plot(ax)
subfigs[0].suptitle('Left plots', fontsize='x-large')
subfigs[0].colorbar(pc, shrink=0.6, ax=axsLeft, location='bottom')
axsRight = subfigs[1].subplots(3, 1, sharex=True)
for nn, ax in enumerate(axsRight):
pc = example_plot(ax, hide_labels=True)
if nn == 2:
ax.set_xlabel('xlabel')
if nn == 1:
ax.set_ylabel('ylabel')
subfigs[1].set_facecolor('0.85')
subfigs[1].colorbar(pc, shrink=0.6, ax=axsRight)
subfigs[1].suptitle('Right plots', fontsize='x-large')
fig.suptitle('Figure suptitle', fontsize='xx-large')
plt.show()

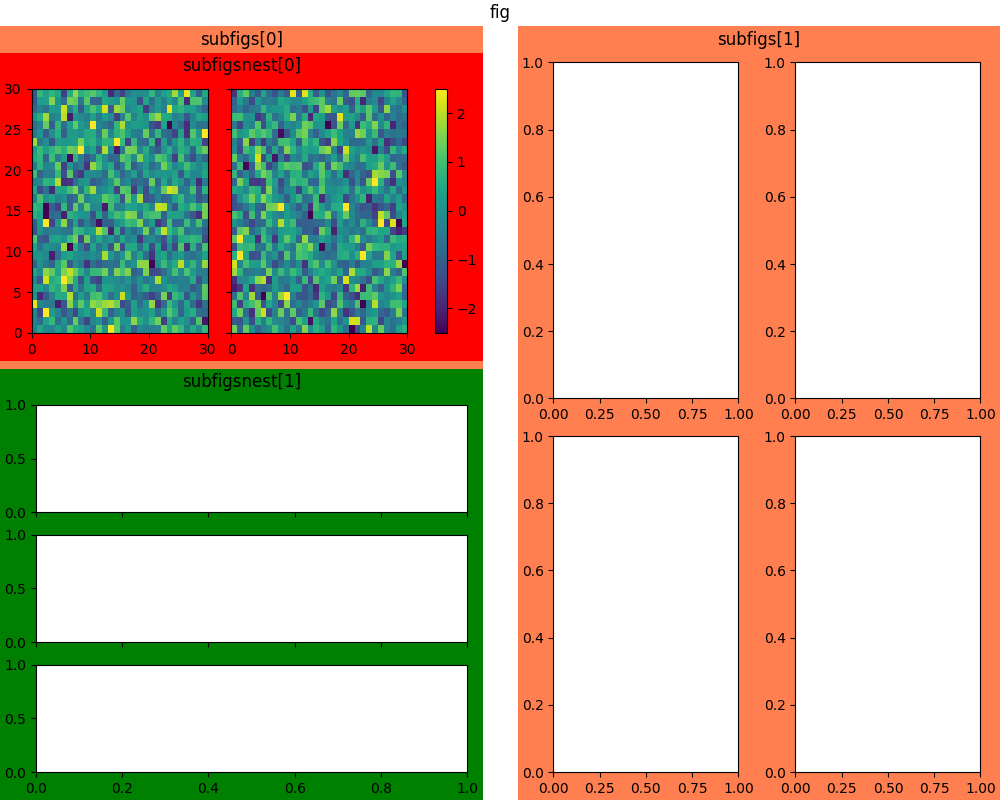
サブフィギュアはネストすることもできます:
fig = plt.figure(constrained_layout=True, figsize=(10, 8))
fig.suptitle('fig')
subfigs = fig.subfigures(1, 2, wspace=0.07)
subfigs[0].set_facecolor('coral')
subfigs[0].suptitle('subfigs[0]')
subfigs[1].set_facecolor('coral')
subfigs[1].suptitle('subfigs[1]')
subfigsnest = subfigs[0].subfigures(2, 1, height_ratios=[1, 1.4])
subfigsnest[0].suptitle('subfigsnest[0]')
subfigsnest[0].set_facecolor('r')
axsnest0 = subfigsnest[0].subplots(1, 2, sharey=True)
for nn, ax in enumerate(axsnest0):
pc = example_plot(ax, hide_labels=True)
subfigsnest[0].colorbar(pc, ax=axsnest0)
subfigsnest[1].suptitle('subfigsnest[1]')
subfigsnest[1].set_facecolor('g')
axsnest1 = subfigsnest[1].subplots(3, 1, sharex=True)
axsRight = subfigs[1].subplots(2, 2)
plt.show()

スクリプトの合計実行時間: ( 0 分 5.426 秒)