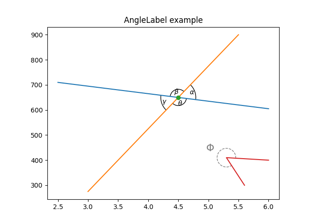
matplotlib.patches.Arc #
- クラス matplotlib.patches。Arc ( xy , width , height , * , angle = 0.0 , theta1 = 0.0 , theta2 = 360.0 , ** kwargs ) [source] #
拠点:
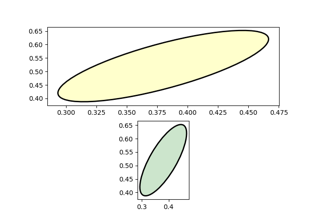
Ellipse楕円弧、つまり楕円の一部。
内部の最適化により、弧を埋めることができません。
- パラメータ:
- xy (フロート、フロート)
楕円の中心。
- 幅フロート
横軸の長さ。
- 高さフロート
縦軸の長さ。
- アングルフロート
楕円の回転角度 (反時計回り)。
- theta1、theta2 float、デフォルト: 0、360
円弧の開始角度と終了角度 (度単位)。これらの値はangleに対して相対的です。たとえば、angle = 45 でtheta1 = 90 の場合、絶対開始角度は 135 です。デフォルトの theta1 = 0、theta2 = 360、つまり完全な楕円です。円弧は反時計回りに描かれます。360 以上または 0 未満の角度は、入力値 mod 360 を取得することにより、範囲 [0, 360) の同等の角度で表されます。
- その他のパラメータ:
- **kwargs
Patchプロパティ 塗りつぶしがサポートされていないため、 fillとfacecolorを除いて、ほとんどの
Patchプロパティはキーワード引数としてサポートされています。財産
説明
(m, n, 3) float 配列と dpi 値を取り、(m, n, 3) 配列と画像の左下隅からの 2 つのオフセットを返すフィルター関数
わからない
ブール
antialiasedまたはああブールまたはなし
CapStyleまたは {'butt', 'projecting', 'round'}ブール
パッチまたは (パス、変換) またはなし
色
edgecolorまたはec色またはなし
facecolorまたはfc色またはなし
ブール
力
{'/'、'\'、'|'、'-'、'+'、'x'、'o'、'O'、'.'、'*'}
ブール
JoinStyleまたは {'miter', 'round', 'bevel'}物体
linestyleまたは ls{'-', '--', '-.', ':', '', (オフセット, オンオフシーケンス), ...}
linewidthまたはlwfloat または None
ブール
None または bool または float または callable
ブール
(位取り: float、長さ: float、乱数: float)
ブールまたはなし
力
ブール
浮く
- **kwargs
- draw (レンダラー) [ソース] #
指定されたrendererにアークを描画します。
ノート
楕円は通常、8 つの 3 次ベジェ スプラインを使用する近似を使用して描画されます。この未検証の情報源によると、この近似の誤差は 1.89818e-6 です。
ランカスター、ドン。4 つのベジエ 3 次スプラインを使用した円または楕円の近似。
非常に大きな楕円を非常に高い精度で描画する必要があり、楕円全体を十分なセグメント (スプラインまたはライン セグメント) でレンダリングするにはコストがかかりすぎるというユース ケースがあります。したがって、楕円のいずれかの半径が十分に大きく、スプライン近似の誤差が見える (理想からの 1 ピクセル オフセットより大きい) 場合は、別の手法が使用されます。
その場合、楕円の可視部分のみが描画され、各可視円弧は一定数のスプライン セグメント (8) を使用します。アルゴリズムは次のように進行します。
楕円が軸 (または図) 境界ボックスと交差するポイントが配置されます。(これは、bbox に対して逆変換を実行して、単位円に相対的になるようにすることによって行われます。これにより、回転した楕円の交差を直接行うよりも、交差の計算がはるかに簡単になります。)
これは、次の「円と交差する線」アルゴリズムを使用します。
ヴィンス、ジョン。コンピュータ グラフィックスのジオメトリ: 公式、例、および証明。ロンドン:Springer-Verlag、2005年。
各交点の角度が計算されます。
正の x 方向から開始して反時計回りに進み、頂点のペア間に表示される各円弧セグメントが、 で実装されているベジエ円弧近似手法を使用して描画され
Path.arcます。
- set ( * , agg_filter=<UNSET> , alpha=<UNSET> , angle=< UNSET> , animation=<UNSET> , antialiased=<UNSET> ,capstyle = < UNSET > , center=<UNSET> , clip_box=<UNSET >、 clip_on=<UNSET>、 clip_path=<UNSET>、 color=<UNSET>、 edgecolor=<UNSET>、 facecolor=<UNSET>、 fill=<UNSET>、 gid=<UNSET>、 hatch=<UNSET>、高さ=<未設定> ,in_layout=<UNSET> ,joinstyle=<UNSET> , label=<UNSET> , linestyle=< UNSET> , linewidth=<UNSET> , mouseover=<UNSET> , path_effects=<UNSET> , picker=< UNSET> , rasterized= <UNSET> , sketch_params= <UNSET> , snap=<UNSET> , transform=<UNSET> , url=<UNSET> , visible=<UNSET> , width=<UNSET> , zorder=<UNSET> ) [source] #
一度に複数のプロパティを設定します。
サポートされているプロパティは
財産
説明
(m, n, 3) float 配列と dpi 値を取り、(m, n, 3) 配列と画像の左下隅からの 2 つのオフセットを返すフィルター関数
スカラーまたはなし
浮く
ブール
antialiasedまたはああブールまたはなし
CapStyleまたは {'butt', 'projecting', 'round'}(浮く、浮く)
ブール
パッチまたは (パス、変換) またはなし
色
edgecolorまたはec色またはなし
facecolorまたはfc色またはなし
ブール
力
{'/'、'\'、'|'、'-'、'+'、'x'、'o'、'O'、'.'、'*'}
浮く
ブール
JoinStyleまたは {'miter', 'round', 'bevel'}物体
linestyleまたは ls{'-', '--', '-.', ':', '', (オフセット, オンオフシーケンス), ...}
linewidthまたはlwfloat または None
ブール
None または bool または float または callable
ブール
(位取り: float、長さ: float、乱数: float)
ブールまたはなし
力
ブール
浮く
浮く