ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
#の概要mpl_toolkits.axes_grid1
axes_grid1次の機能を提供します。
ヘルパー クラス ( ImageGrid、RGBAxes、AxesDivider ) は、追加の制約 (カラーバーと画像の高さの一致、または画像間のパディングの固定) を満たしながら、固定縦横比で画像を表示する座標軸のレイアウトを容易にします。
ParasiteAxes (同じ Axes で異なるデータ (たとえば、異なる y スケール) をプロットできるようにする Twinx/twiny のような機能);
AnchoredArtists (凡例と同様に、アンカー位置に配置されるカスタム アーティスト)。

軸_グリッド1 #
イメージグリッド#
Matplotlib では、軸の位置とサイズは通常、正規化された Figure 座標 (0 = 左下、1 = 右上) で指定されるため、画像間の固定 (絶対) パディングを実現することは困難です。
ImageGridこのようなパディングを実現するために使用できます。詳細な API 情報については、そのドキュメントを参照してください。

各軸の位置は描画時に決定され ( AxesDividerを参照)、グリッド全体のサイズが指定された長方形に収まるようにします (軸のアスペクトと同様)。この例では、Figure のサイズを変更しても、軸間のパディングは固定されていることに注意してください。
同じ列の軸は x 軸を共有し、同じ行の軸は y 軸を共有します ( 、 の意味で
sharex)sharey。さらに、同じ列の軸はすべて同じ幅を持ち、同じ行の軸はすべて同じ高さを持ちます。これらの幅と高さは、軸のビュー制限 (xlim または ylim) に比例してスケーリングされます。
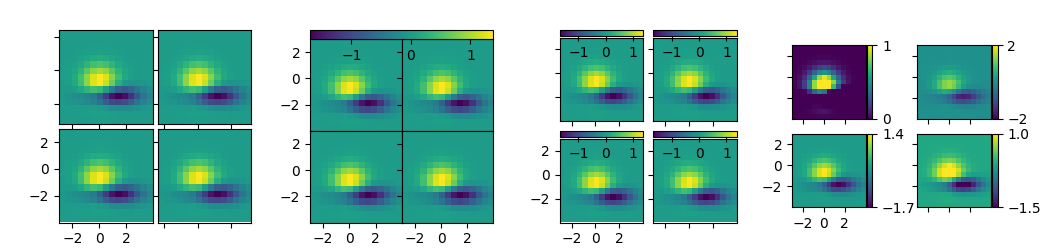
以下の例は、ImageGrid で何ができるかを示しています。

AxesDivider クラス#
舞台裏では、ImageGrid (および以下で説明する RGBAxes) は に依存しており
AxesDivider、その役割は描画時に軸の位置を計算することです。
通常、ユーザーは を呼び出してディバイダーを直接インスタンス化する必要はありませんAxesDivider。代わりに
make_axes_locatable、Axes の仕切りを作成するために使用できます。
ax = subplot(1, 1, 1)
divider = make_axes_locatable(ax)
AxesDivider.append_axes次に、元の軸の特定の側 (「左」、「右」、「上」、「下」) に新しい軸を作成するために使用できます。
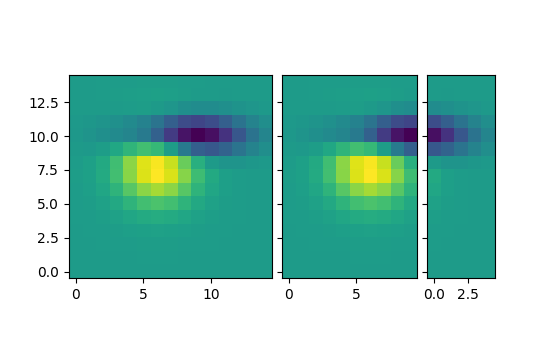
高さ(または幅)が主軸と同期しているカラーバー#

AxesDivider を使用した scatter_hist.py #
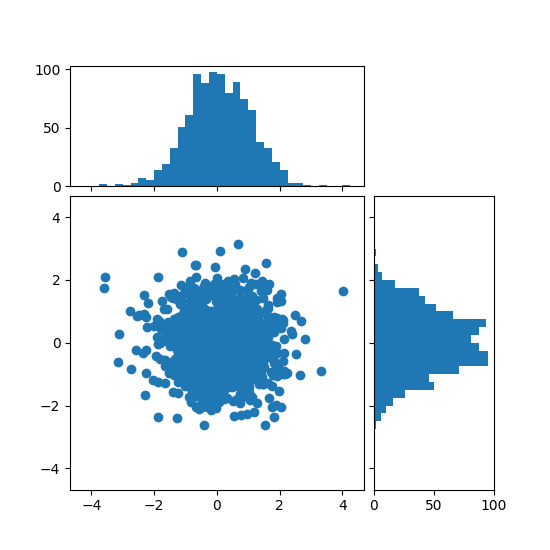
ヒストグラムを含む散布図の例は、次を使用して書き直すことができますmake_axes_locatable。
axScatter = plt.subplot()
axScatter.scatter(x, y)
axScatter.set_aspect(1.)
# create new axes on the right and on the top of the current axes.
divider = make_axes_locatable(axScatter)
axHistx = divider.append_axes("top", size=1.2, pad=0.1, sharex=axScatter)
axHisty = divider.append_axes("right", size=1.2, pad=0.1, sharey=axScatter)
# the scatter plot:
# histograms
bins = np.arange(-lim, lim + binwidth, binwidth)
axHistx.hist(x, bins=bins)
axHisty.hist(y, bins=bins, orientation='horizontal')
以下の完全なソースコードを参照してください。

AxesDivider を使用した散布ヒストグラム (Locatable Axes)には、Matplotlibのヒストグラムを使用した元の散布図よりもいくつかの利点があります。たとえば、x 軸または y 軸が適宜共有されていても、散布図の縦横比を設定できます。
ParasiteAxes #
ParasiteAxes は、そのホスト軸と同じ位置にある Axes です。位置は描画時に調整されるため、ホストが位置 (画像など) を変更しても機能します。
ほとんどの場合、最初にホスト軸を作成します。これにより、寄生軸を作成するために使用できるいくつかのメソッドが提供されます。それらはtwinx、
( matplotlib の
とにtwiny似ています)およびです。ホスト軸とパラサイト軸のデータ座標間でマッピングする任意の変換を行います。のtwinxtwinytwintwindraw
寄生軸のメソッドは呼び出されません。代わりに、ホスト軸はパラサイト軸にアーティストを集め、ホスト軸に属しているかのように描画します。つまり、寄生軸のアーティストはホスト軸のアーティストにマージされ、zorder に従って描画されます。ホスト軸と寄生軸は、軸の動作の一部を変更します。たとえば、プロット ラインのカラー サイクルは、宿主と寄生虫の間で共有されます。また、ホストの凡例コマンドは、寄生軸の線を含む凡例を作成します。ホスト軸を作成するには、host_subplotまたは
host_axesコマンドを使用できます。
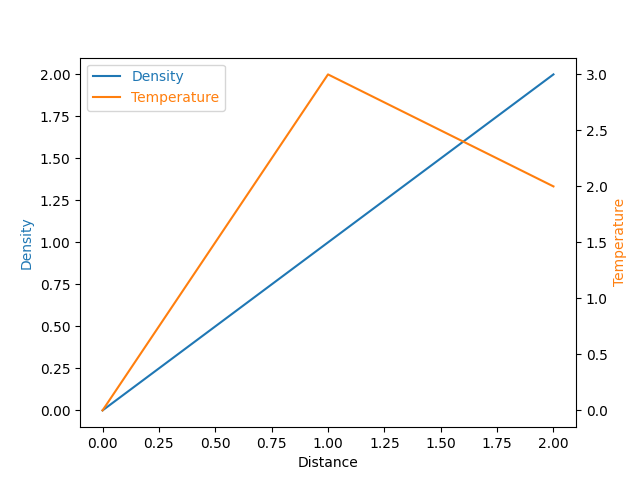
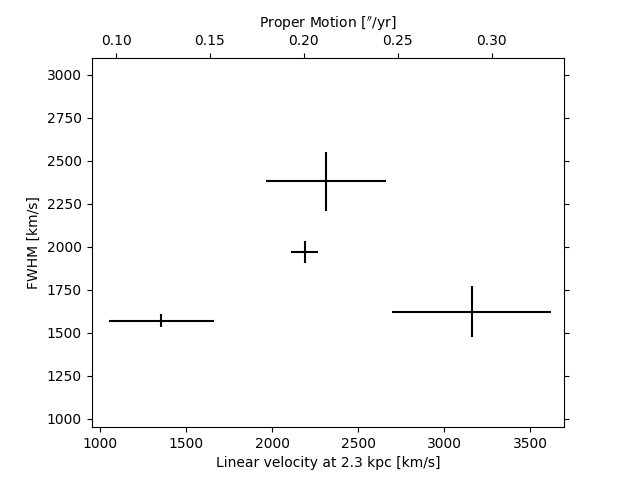
例 1. Twinx #

例 2. ツイン#
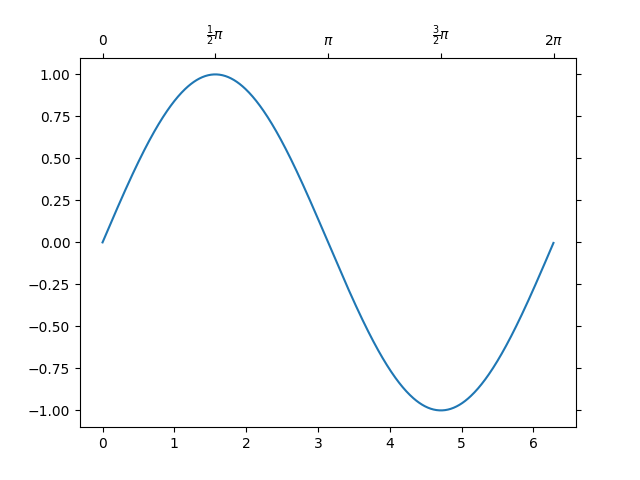
twin変換引数がない場合、寄生軸はホストと同じデータ変換を持つと想定されます。これは、上 (または右) 軸に異なる目盛り位置、目盛りラベル、または下 (または左) 軸の目盛りフォーマッターを持たせたい場合に役立ちます。
ax2 = ax.twin() # now, ax2 is responsible for "top" axis and "right" axis
ax2.set_xticks([0., .5*np.pi, np.pi, 1.5*np.pi, 2*np.pi],
labels=["0", r"$\frac{1}{2}\pi$",
r"$\pi$", r"$\frac{3}{2}\pi$", r"$2\pi$"])

Twin を使用したより洗練された例。ホスト軸の x 制限を変更すると、それに応じて寄生軸の x 制限が変更されることに注意してください。

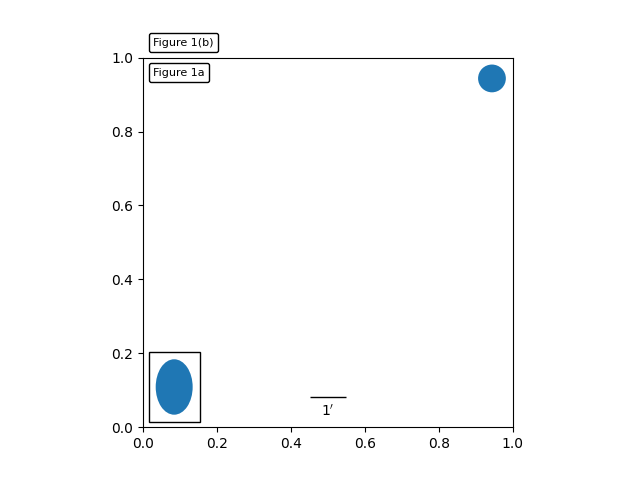
アンカーアーティスト#
axes_grid1.anchored_artists伝説と同様に、位置が (軸) bbox に固定されているアーティストのコレクションです。これらのアーティストは から派生しoffsetbox.OffsetBox、キャンバス座標で描画する必要があります。任意の変換のサポートは限定されています。たとえば、次の例の楕円は、データ座標で幅と高さを持ちます。

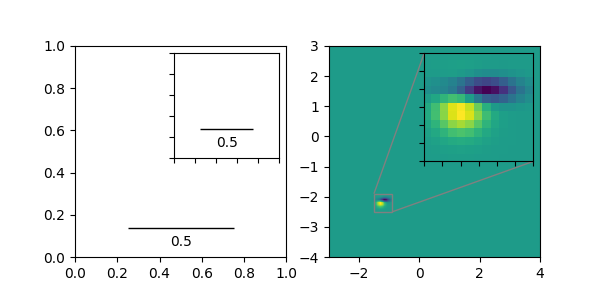
インセットロケーター#
こちらもご覧ください
axes_grid1.inset_locatorAnchoredArtist と同様に、親軸のアンカー位置に挿入軸を配置するヘルパー クラスと関数を提供します。
inset_locator.inset_axesサイズが固定されているか、親軸の比率が固定されている挿入軸を作成します。
inset_axes = inset_axes(parent_axes,
width="30%", # width = 30% of parent_bbox
height=1., # height = 1 inch
loc='lower left')
幅が親軸の 30% で、高さが 1 インチに固定された挿入軸を作成します。
inset_locator.zoomed_inset_axesデータスケールが親軸のデータスケールに何らかの係数を掛けたものである挿入軸を作成します。
inset_axes = zoomed_inset_axes(ax,
0.5, # zoom = 0.5
loc='upper right')
データ スケールが親軸の半分である挿入軸を作成します。これは、親軸のズーム領域をマークするのに役立ちます。

inset_locator.mark_insetはめ込み軸で表される領域の位置をマークできます。

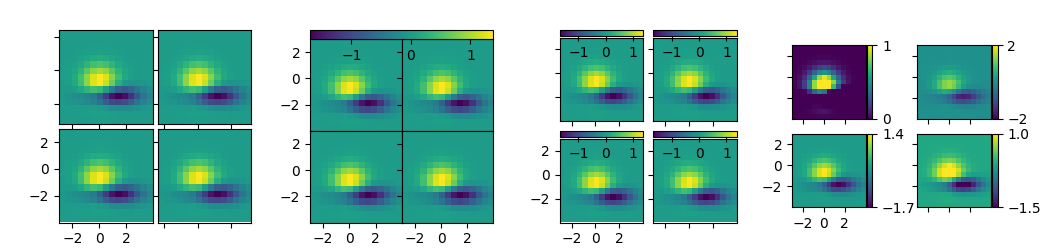
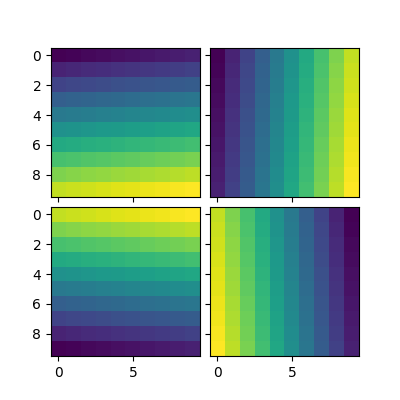
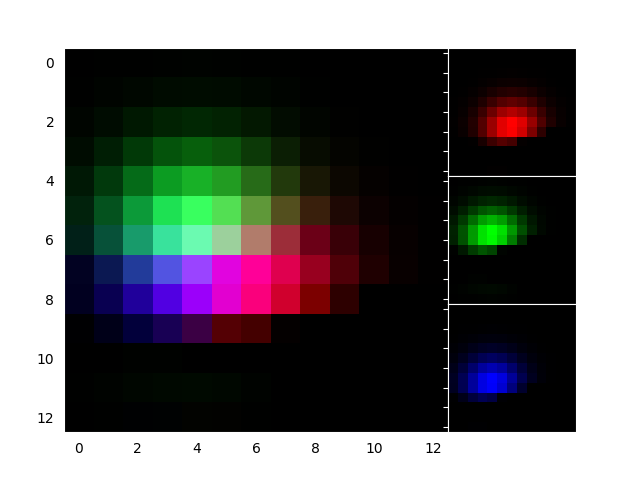
RGB軸#
RGBAxes は、RGB 合成画像を便利に表示するためのヘルパー クラスです。ImageGrid と同様に、軸の位置は、軸が占める領域が特定の四角形に収まるように調整されます。また、各軸の x 軸と y 軸は共有されます。
from mpl_toolkits.axes_grid1.axes_rgb import RGBAxes
fig = plt.figure()
ax = RGBAxes(fig, [0.1, 0.1, 0.8, 0.8], pad=0.0)
r, g, b = get_rgb() # r, g, b are 2D images.
ax.imshow_rgb(r, g, b)

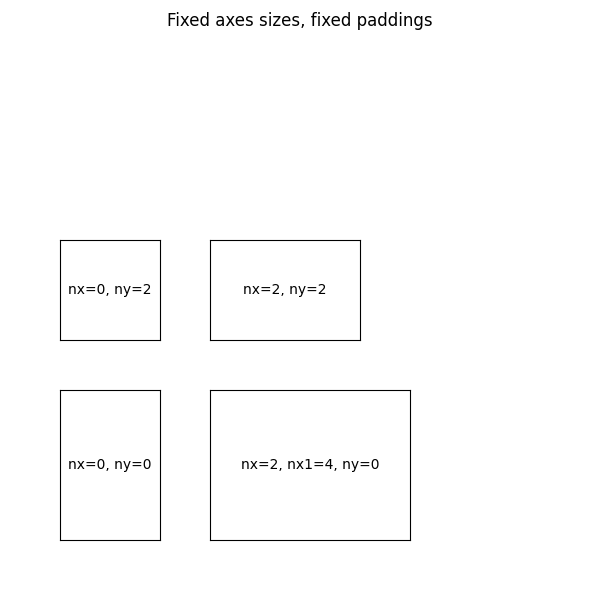
AxesDivider #
このmpl_toolkits.axes_grid1.axes_dividerモジュールは、描画時に一連の画像の軸位置を調整するためのヘルパー クラスを提供します。
axes_size各軸のサイズを決定するために使用される単位のクラスを提供します。たとえば、固定サイズを指定できます。Divider軸の位置を計算するクラスです。指定された長方形の領域をいくつかの領域に分割します。ディバイダは、分割の基準となる水平および垂直サイズのリストを設定することによって初期化されます。次にnew_locator()、軸の axes_locator を設定するために使用できる呼び出し可能なオブジェクトを返す を使用します。
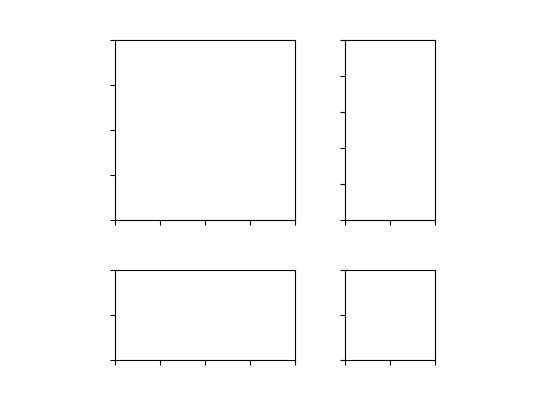
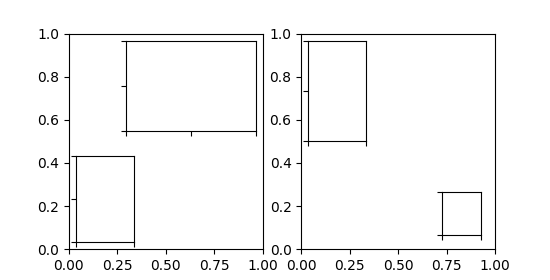
ここでは、次のレイアウトを実現する方法を示します: 軸を 3x4 グリッドに配置したい (Divider行インデックスがグリッドの
下(!) から始まることに注意してください):
+--------+--------+--------+--------+
| (2, 0) | (2, 1) | (2, 2) | (2, 3) |
+--------+--------+--------+--------+
| (1, 0) | (1, 1) | (1, 2) | (1, 3) |
+--------+--------+--------+--------+
| (0, 0) | (0, 1) | (0, 2) | (0, 3) |
+--------+--------+--------+--------+
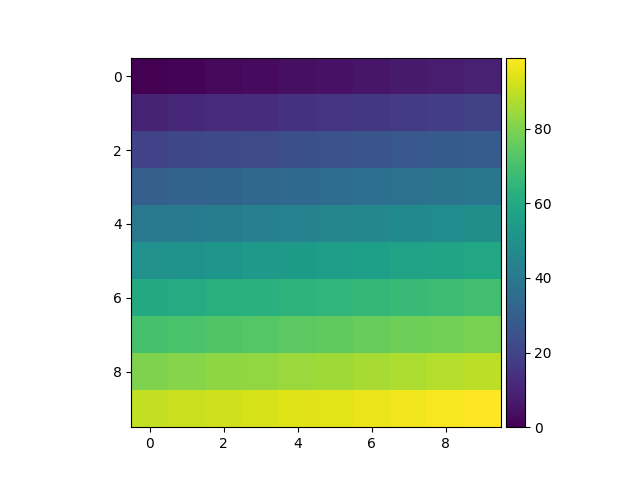
一番下の行の高さは 2 (インチ) に固定され、上の 2 つの行の高さの比率は 2 (中央) 対 3 (上) になります。(たとえば、グリッドのサイズが 7 インチの場合、下の行は 2 インチ、中央の行も 2 インチ、上の行は 3 インチになります。)
これらの制約は、
axes_sizeモジュールのクラスを使用して指定されます。つまり、次のとおりです。
from mpl_toolkits.axes_grid1.axes_size import Fixed, Scaled
vert = [Fixed(2), Scaled(2), Scaled(3)]
(より一般的には、axes_sizeクラス
get_size(renderer)は float のペア (相対サイズと絶対サイズ) を返すメソッドを定義します。returns ;
Fixed(2).get_size(renderer)returns .)(0, 2)Scaled(2).get_size(renderer)(2, 0)
これらの制約を使用してDividerオブジェクトを初期化します。
rect = [0.2, 0.2, 0.6, 0.6] # Position of the grid in the figure.
vert = [Fixed(2), Scaled(2), Scaled(3)] # As above.
horiz = [...] # Some other horizontal constraints.
divider = Divider(fig, rect, horiz, vert)
次に、特定のグリッド エントリのインスタンスDivider.new_locatorを作成するために使用します。AxesLocator
locator = divider.new_locator(nx=0, ny=1) # Grid entry (1, 0).
そして、軸を見つける責任を負わせます:
ax.set_axes_locator(locator)
はAxesLocator、1 列目と 2 行目のセルの位置とサイズを返す呼び出し可能なオブジェクトです。
複数のセルにまたがるロケーターは、たとえば次のように作成できます。
# Columns #0 and #1 ("0-2 range"), row #1.
locator = divider.new_locator(nx=0, nx1=2, ny=1)
例を参照してください。

x または y データ制限 (AxesX および AxesY) に従って、各軸のサイズを調整することもできます。