ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
注釈#
Matplotlib でテキストに注釈を付けます。
from matplotlib import pyplot as plt
基本的な注釈#
基本を使用するとtext()、軸上の任意の位置にテキストが配置されます。テキストの一般的な使用例は、プロットの一部の機能に注釈を付けることです
。このannotate()メソッドは、注釈を簡単にするヘルパー機能を提供します。注釈では、考慮すべき点が 2 つあります。引数
xyで表される注釈が付けられている場所と、テキストxytextの場所です。これらの引数は両方ともタプルです。(x, y)

この例では、xy (矢印の先端) とxytextの位置 (テキストの位置) の両方がデータ座標にあります。他にもさまざまな座標系を選択できます。xycoordsとtextcoordsの次の文字列のいずれかを使用して 、 xyとxytextの座標系を指定できます(デフォルトは「data」)。
口論 |
座標系 |
|---|---|
「フィギュアポイント」 |
図の左下隅からのポイント |
「図形ピクセル」 |
Figure の左下隅からのピクセル |
「数字の分数」 |
(0, 0) は図の左下、(1, 1) は図の右上 |
「軸ポイント」 |
軸の左下隅からのポイント |
「軸ピクセル」 |
軸の左下隅からのピクセル |
「軸分数」 |
(0, 0) は軸の左下、(1, 1) は右上 |
'データ' |
軸データ座標系を使用する |
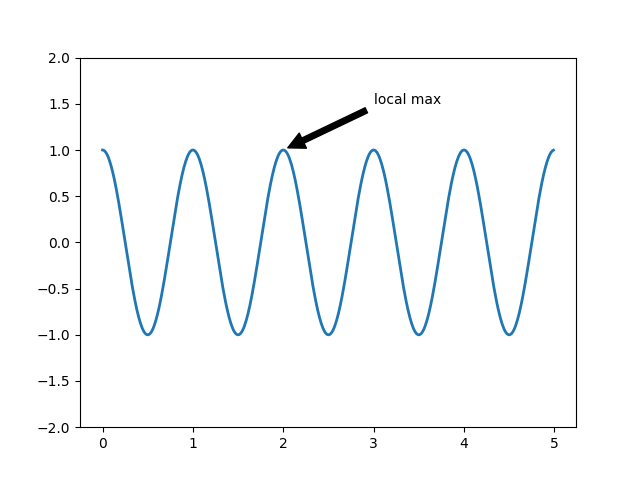
たとえば、テキスト座標を小数軸座標に配置するには、次のようにします。
ax.annotate('local max', xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top',
)
物理座標系 (ポイントまたはピクセル) の場合、原点は Figure または Axes の左下です。
必要に応じて、オプションのキーワード引数arrowpropsで矢印プロパティの辞書を指定することにより、テキストから注釈付きポイントへの矢印の描画を有効にすることができます。
矢印キー |
説明 |
|---|---|
幅 |
ポイント単位の矢印の幅 |
フラック |
頭部が占める矢の長さの割合 |
ヘッド幅 |
ポイント単位の矢印の基部の幅 |
縮む |
ヒントとベースを注釈付きのポイントとテキストから数パーセント離します |
**kwargs |
の任意のキー |
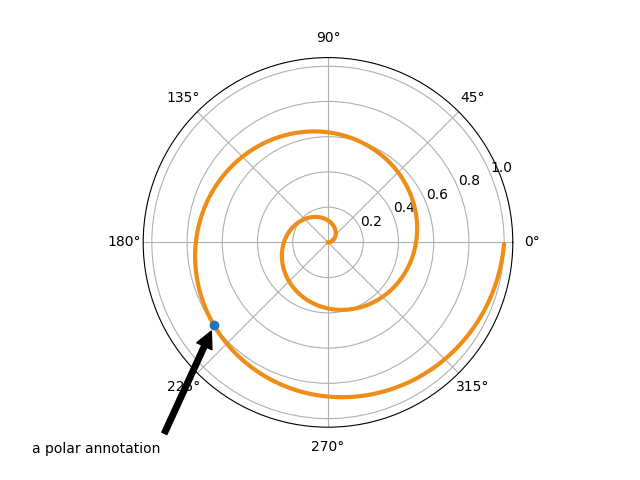
以下の例では、xyポイントはネイティブ座標にあります ( xycoordsの既定値は 'data' です)。極軸の場合、これは (シータ、半径) 空間にあります。この例のテキストは、分数図形座標系に配置されています。horizo ntalalignment、verticalalignment、
fontsizematplotlib.text.Text
などのキーワード引数が
インスタンスに渡されます。annotateText

派手な矢印を含む、注釈を使用して実行できるワイルドで素晴らしいことの詳細については、Advanced Annotations およびAnnotating Plotsを参照してください。
基本的な注釈を
読んでいない限り、次に進まないでtext()くださいannotate()。
高度な注釈#
ボックスでテキストに注釈を付ける#
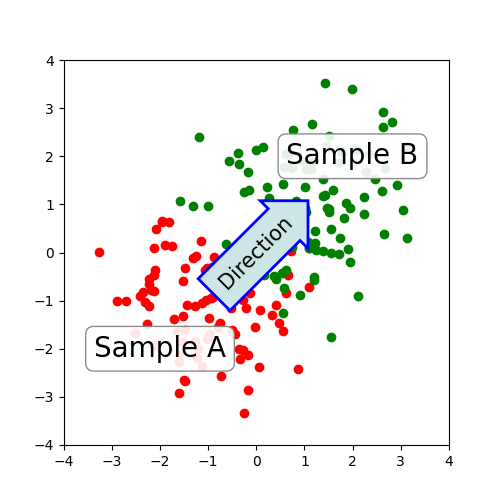
簡単な例から始めましょう。

textテキストの周りにボックスを描画するbboxキーワード引数を取ります。
t = ax.text(
0, 0, "Direction", ha="center", va="center", rotation=45, size=15,
bbox=dict(boxstyle="rarrow,pad=0.3", fc="cyan", ec="b", lw=2))
テキストに関連付けられたパッチ オブジェクトには、次の方法でアクセスできます。
bb = t.get_bbox_patch()
戻り値はFancyBboxPatch; パッチのプロパティ (facecolor、edgewidth など) は、通常どおりアクセスして変更できます。
FancyBboxPatch.set_boxstyleボックスの形状を設定します。
bb.set_boxstyle("rarrow", pad=0.6)
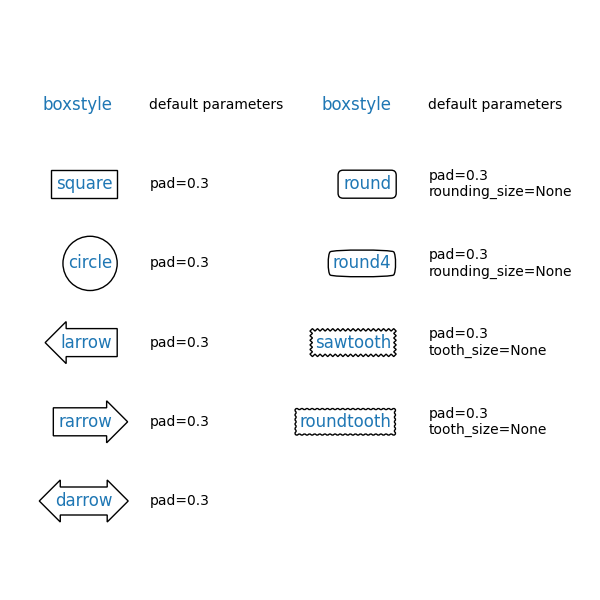
引数は、キーワード引数として属性を持つボックス スタイルの名前です。現在、以下のボックス スタイルが実装されています。
クラス
名前
属性
サークル
circleパッド=0.3
D矢印
darrowパッド=0.3
L矢印
larrowパッド=0.3
R矢印
rarrowパッド=0.3
ラウンド
roundpad=0.3,rounding_size=なし
Round4
round4pad=0.3,rounding_size=なし
丸歯
roundtoothpad=0.3,tooth_size=なし
ノコギリ
sawtoothpad=0.3,tooth_size=なし
四角
squareパッド=0.3

属性引数は、コンマで区切られたスタイル名内で指定できることに注意してください (この形式は、テキスト インスタンスを初期化するときに bbox 引数の「boxstyle」値として使用できます)。
bb.set_boxstyle("rarrow,pad=0.6")
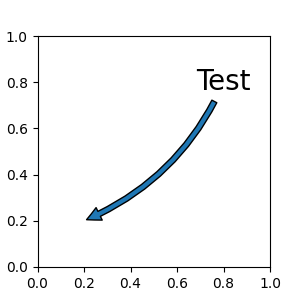
矢印で注釈#
annotateAxes の 2 点を結ぶ矢印を描画します。
ax.annotate("Annotation",
xy=(x1, y1), xycoords='data',
xytext=(x2, y2), textcoords='offset points',
)
これは、指定された座標 ( xycoords ) のxyの点に、 textcoordsで指定されたxytextのテキストで注釈を付けます。多くの場合、注釈付きポイントはデータ座標で指定され、注釈テキストはオフセット ポイントで指定されます。利用可能な座標系については、 を参照してください。annotate
xyをxytextに接続する矢印は、 arrowprops引数を指定することでオプションで描画できます。矢印のみを描画するには、最初の引数として空の文字列を使用します。
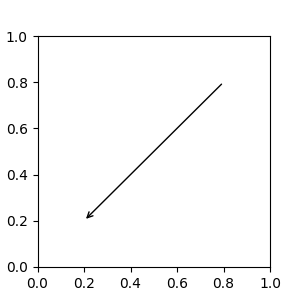
ax.annotate("",
xy=(0.2, 0.2), xycoords='data',
xytext=(0.8, 0.8), textcoords='data',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3"),
)

矢印は次のように描画されます。
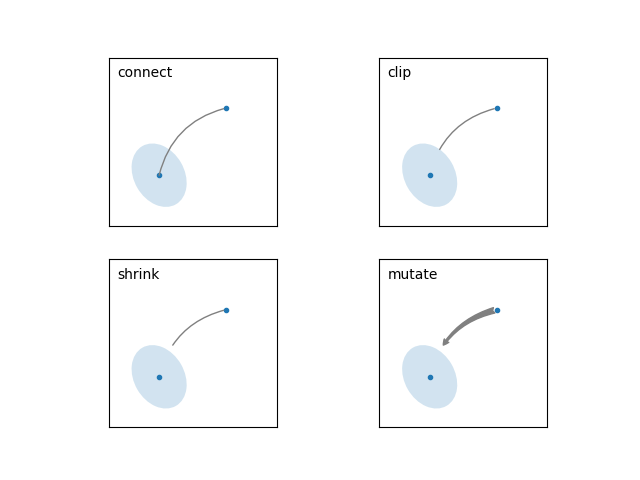
connectionstyleパラメータの指定に従って、2 つの点を結ぶパスが作成され ます。
パッチpatchAおよびpatchBが設定されている場合、これらを回避するためにパスがクリップされます。
パスは、 shrinkAとshrinkB (ピクセル単位)によってさらに縮小されます。
パスは、 arrowstyle パラメーターで指定された矢印パッチに変換されます。

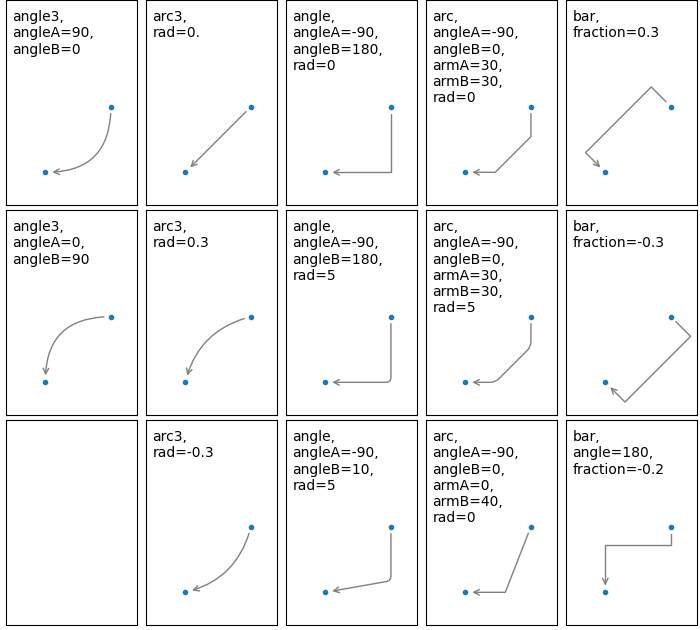
2 点間の接続パスの作成は
connectionstyleキーによって制御され、次のスタイルが利用可能です。
名前
属性
angleangleA=90、angleB=0、rad=0.0
angle3角度A=90、角度B=0
arcangleA=0,angleB=0,armA=なし,armB=なし,rad=0.0
arc3ラジアン=0.0
bararmA=0.0,armB=0.0,fraction=0.3,angle=なし
と の「3」は、結果のパスが 2 次スプライン セグメント (3 つの制御点) であることを示していることにangle3注意してください。arc3以下で説明するように、一部の矢印スタイル オプションは、接続パスが 2 次スプラインの場合にのみ使用できます。
各接続スタイルの動作は、以下の例で (限定的に) 示されています。(警告:barスタイルの動作は現在明確に定義されていません。将来変更される可能性があります)。

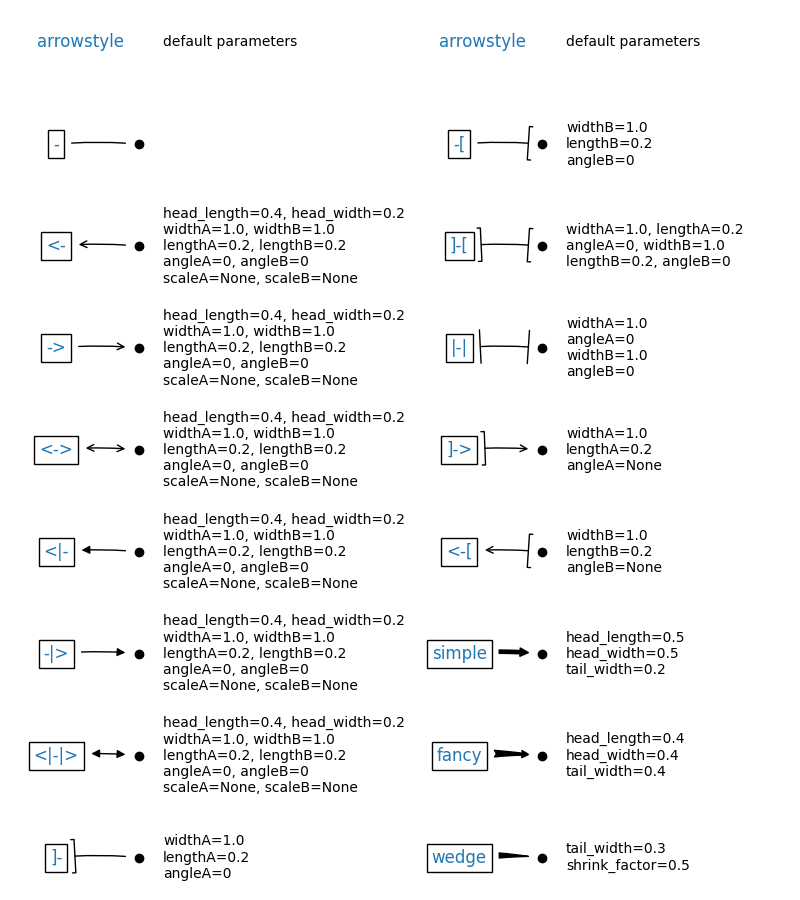
接続パス (クリッピングおよび縮小後) は、指定された に従って、矢印パッチに変更されarrowstyleます。
名前
属性
-なし
->頭の長さ=0.4、頭の幅=0.2
-[widthB=1.0,lengthB=0.2,angleB=なし
|-|幅A=1.0、幅B=1.0
-|>頭の長さ=0.4、頭の幅=0.2
<-頭の長さ=0.4、頭の幅=0.2
<->頭の長さ=0.4、頭の幅=0.2
<|-頭の長さ=0.4、頭の幅=0.2
<|-|>頭の長さ=0.4、頭の幅=0.2
fancyhead_length=0.4,head_width=0.4,tail_width=0.4
simplehead_length=0.5,head_width=0.5,tail_width=0.2
wedgetail_width=0.3,shrink_factor=0.5

一部の矢印スタイルは、2 次スプライン セグメントを生成する接続スタイルでのみ機能します。それらはfancy、simple、およびwedgeです。これらの矢印スタイルには、「angle3」または「arc3」接続スタイルを使用する必要があります。
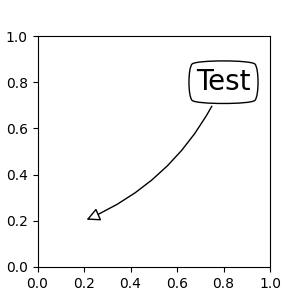
注釈文字列が指定されている場合、 patchA はデフォルトでテキストの bbox パッチに設定されます。

と同様に、 bbox
引数textを使用して、テキストの周りにボックスを描画できます。

デフォルトでは、開始点はテキスト範囲の中心に設定されています。relposこれはキー値で調整できます。値は、テキストの範囲に正規化されます。たとえば、(0, 0) は左下隅を意味し、(1, 1) は右上隅を意味します。

固定された軸の場所にアーティストを配置する#
Axes の固定位置に配置できるアーティストのクラスがあります。一般的な例は凡例です。OffsetBoxこのタイプのアーティストは、クラスを使用して作成できます。matplotlib.offsetboxおよび では、
いくつかの事前定義されたクラスを使用できますmpl_toolkits.axes_grid1.anchored_artists。
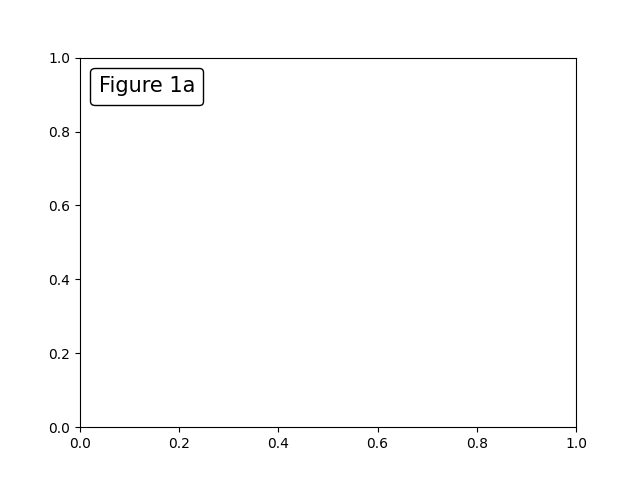
from matplotlib.offsetbox import AnchoredText
fig, ax = plt.subplots()
at = AnchoredText(
"Figure 1a", prop=dict(size=15), frameon=True, loc='upper left')
at.patch.set_boxstyle("round,pad=0.,rounding_size=0.2")
ax.add_artist(at)

<matplotlib.offsetbox.AnchoredText object at 0x7f2cdd7d9cf0>
locキーワードの意味は、legend コマンドと同じです。
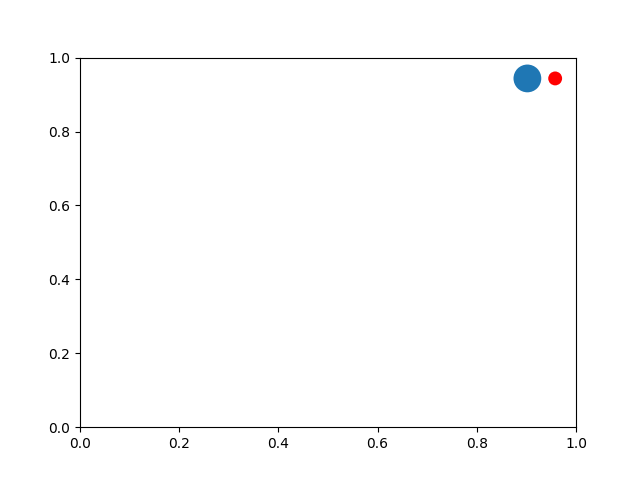
単純なアプリケーションは、作成時にアーティスト (またはアーティストのコレクション) のサイズがピクセル サイズでわかっている場合です。例えば、20ピクセル×20ピクセル(半径=10ピクセル)の固定サイズの円を描きたい場合は、 を利用できます
AnchoredDrawingArea。インスタンスは描画領域のサイズ (ピクセル単位) で作成され、任意のアーティストを描画領域に追加できます。作図領域に追加されるアーティストの範囲は、作図領域自体の配置には関係しないことに注意してください。初期サイズのみが重要です。
描画領域に追加されたアーティストには変換セットを持たせるべきではなく (上書きされます)、これらのアーティストの寸法はピクセル座標として解釈されます。つまり、上記の例の円の半径は 10 ピクセルと 5 ピクセルです。 、 それぞれ。
from matplotlib.patches import Circle
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredDrawingArea
fig, ax = plt.subplots()
ada = AnchoredDrawingArea(40, 20, 0, 0,
loc='upper right', pad=0., frameon=False)
p1 = Circle((10, 10), 10)
ada.drawing_area.add_artist(p1)
p2 = Circle((30, 10), 5, fc="r")
ada.drawing_area.add_artist(p2)
ax.add_artist(ada)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredDrawingArea object at 0x7f2cde0e07f0>
場合によっては、アーティストをデータ座標 (またはキャンバス ピクセル以外の座標) に合わせてスケーリングする必要があります。AnchoredAuxTransformBoxクラスを使用できます
。AnchoredDrawingAreaこれは、アーティストの範囲が指定されたトランスフォームに関して描画時に決定されることを除いて、 に似て
います。
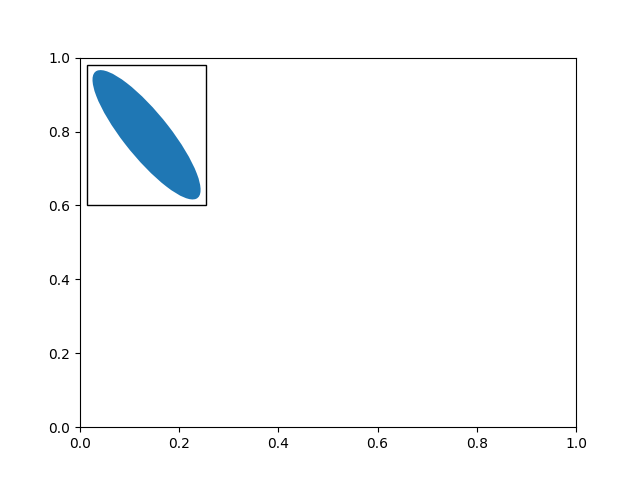
以下の例の楕円は、データ座標の 0.1 と 0.4 に対応する幅と高さを持ち、軸の表示範囲が変更されると自動的にスケーリングされます。
from matplotlib.patches import Ellipse
from mpl_toolkits.axes_grid1.anchored_artists import AnchoredAuxTransformBox
fig, ax = plt.subplots()
box = AnchoredAuxTransformBox(ax.transData, loc='upper left')
el = Ellipse((0, 0), width=0.1, height=0.4, angle=30) # in data coordinates!
box.drawing_area.add_artist(el)
ax.add_artist(box)

<mpl_toolkits.axes_grid1.anchored_artists.AnchoredAuxTransformBox object at 0x7f2cde48dea0>
凡例のように、bbox_to_anchor 引数を設定できます。HPackerやVPackerを使えば、凡例のようにアーティストをアレンジ(?)することができます(実は凡例はこうやって作られています)。

凡例とは異なり、bbox_transformはデフォルトで IdentityTransform に設定されていることに注意してください。
注釈の座標系#
Matplotlib 注釈は、いくつかのタイプの座標をサポートしています。一部は基本的な注釈で説明されています。より高度なオプションは
Transformインスタンス。例えば、ax.annotate("Test", xy=(0.5, 0.5), xycoords=ax.transAxes)
と同じです
ax.annotate("Test", xy=(0.5, 0.5), xycoords="axes fraction")
これにより、別の軸の点に注釈を付けることができます。
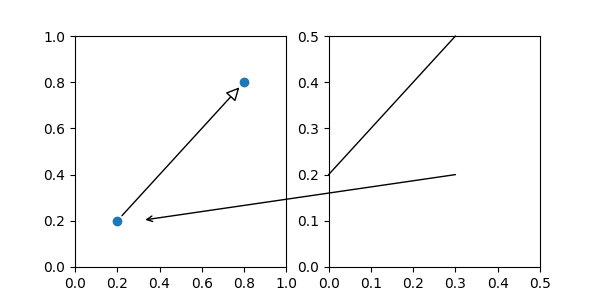
fig, (ax1, ax2) = plt.subplots(1, 2) ax2.annotate("Test", xy=(0.5, 0.5), xycoords=ax1.transData, xytext=(0.5, 0.5), textcoords=ax2.transData, arrowprops=dict(arrowstyle="->"))
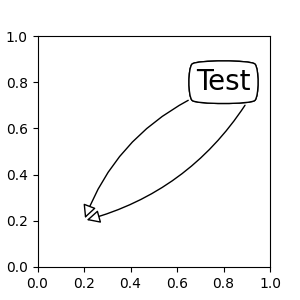
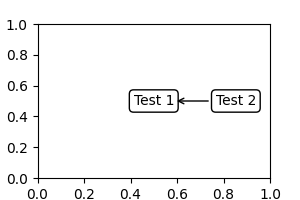
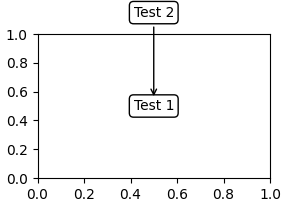
Artistインスタンス。xy値 (またはxytext ) は、アーティストのbbox ( get_window_extent の戻り値)の分数座標として解釈されます。an1 = ax.annotate("Test 1", xy=(0.5, 0.5), xycoords="data", va="center", ha="center", bbox=dict(boxstyle="round", fc="w")) an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, # (1, 0.5) of the an1's bbox xytext=(30, 0), textcoords="offset points", va="center", ha="left", bbox=dict(boxstyle="round", fc="w"), arrowprops=dict(arrowstyle="->"))

an2が描画される前に、座標アーティスト (上記の例ではan1 ) の範囲が決定されていることを確認する必要があることに注意してください。通常、これはan1の後にan2を描画する必要があることを意味します。
レンダラー インスタンスを単一の引数として取り、 a
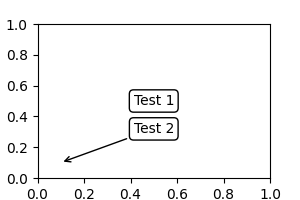
Transformまたはを返す呼び出し可能なオブジェクトBboxBase。戻り値は、変換の場合は (1)、bbox の場合は (2) のように処理されます。例えば、an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1, xytext=(30, 0), textcoords="offset points")
以下と同じです:
an2 = ax.annotate("Test 2", xy=(1, 0.5), xycoords=an1.get_window_extent, xytext=(30, 0), textcoords="offset points")
座標指定のペア -- 1 つ目は x 座標用、2 つ目は y 座標用です。例えば
annotate("Test", xy=(0.5, 1), xycoords=("data", "axes fraction"))
ここで、0.5 はデータ座標で、1 は正規化された軸座標です。各座標指定は、アーティストまたはトランスフォームにすることもできます。例えば、

注釈付きの点からではなく、他の点からの「オフセット点」で注釈を付けたい場合があります。
text.OffsetFromそのような場合のヘルパーです。
この Annotating Plotsの例をご覧ください。
ConnectionPatch の使用#
ConnectionPatchテキストのない注釈のようなものです。ほとんどannotate
の場合は で十分ConnectionPatchですが、異なる軸でポイントを接続する場合に便利です。
from matplotlib.patches import ConnectionPatch
xy = (0.2, 0.2)
con = ConnectionPatch(xyA=xy, coordsA=ax1.transData,
xyB=xy, coordsB=ax2.transData)
fig.add_artist(con)
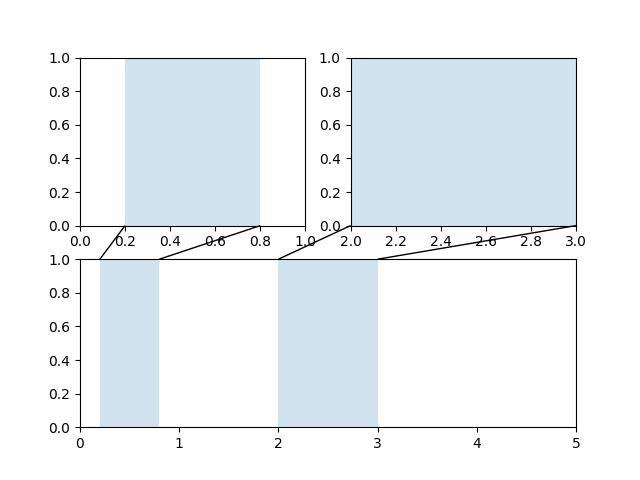
上記のコードは、 のデータ座標の点xyを のデータ座標の点xyに接続します。簡単な例を次に示します。ax1ax2

ここでは、いずれかの軸ではなくFigureに( を使用して) を追加しましConnectionPatchた。これにより、両方の軸の上に描画されることが保証され、軸の配置にConstrained_layoutを使用する場合にも必要になります。add_artist
高度なトピック#
軸間のズーム効果#
mpl_toolkits.axes_grid1.inset_locator2 つの軸を相互接続するのに役立ついくつかのパッチ クラスを定義します。コードを理解するには、Matplotlib の変換システムに関する知識が必要です。

カスタム BoxStyle を定義する#
カスタム ボックス スタイルを使用できます。の値はboxstyle、次の形式の呼び出し可能なオブジェクトにすることができます。
def __call__(self, x0, y0, width, height, mutation_size,
aspect_ratio=1.):
'''
Given the location and size of the box, return the path of
the box around it.
- *x0*, *y0*, *width*, *height* : location and size of the box
- *mutation_size* : a reference scale for the mutation.
- *aspect_ratio* : aspect-ratio for the mutation.
'''
path = ...
return path
これが完全な例です。

同様に、カスタム ConnectionStyle とカスタム ArrowStyle を定義できます。のソース コードを参照して、lib/matplotlib/patches.py各スタイル クラスがどのように定義されているかを確認してください。