ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
プロットのライフサイクル#
このチュートリアルは、Matplotlib を使用して単一の視覚化の最初、中間、および最後を示すことを目的としています。いくつかの生データから始めて、カスタマイズされた視覚化の図を保存して終了します。その過程で、Matplotlib を使用したいくつかの優れた機能とベスト プラクティスを紹介します。
ノート
このチュートリアルは、Chris Moffitt によるこの優れたブログ投稿に基づいてい ます。Chris Holdgraf によってこのチュートリアルに変換されました。
明示的インターフェースと暗黙的インターフェースに関する注意#
Matplotlib には 2 つのインターフェイスがあります。明示的インターフェイスと暗黙的インターフェイス間のトレードオフの説明については、Matplotlib アプリケーション インターフェイス (API)を参照してください。
明示的なオブジェクト指向 (OO) インターフェースでは、 のインスタンスを直接利用
axes.Axesして、 のインスタンスで視覚化を構築します
figure.Figure。MATLAB に触発され、モデル化された暗黙的なインターフェイスでは、
pyplotモジュールにカプセル化されたグローバルな状態ベースのインターフェイスを使用して、「現在の軸」にプロットします。pyplot インターフェイスの詳細については、 pyplot チュートリアルを参照してください。
ほとんどの用語は簡単ですが、覚えておくべき主なことは次のとおりです。
Figure は、1 つ以上の Axes を含む最終的なイメージです。
Axes は個々のプロットを表します (これを、プロットの x/y 軸を指す「軸」という言葉と混同しないでください)。
Axes から直接プロットを行うメソッドを呼び出します。これにより、プロットをカスタマイズする際の柔軟性とパワーが大幅に向上します。
ノート
一般に、プロットには暗黙的な pyplot インターフェースよりも明示的なインターフェースを好みます。
私たちのデータ#
このチュートリアルの元になった投稿のデータを使用します。多くの企業の販売情報が含まれています。
import numpy as np
import matplotlib.pyplot as plt
data = {'Barton LLC': 109438.50,
'Frami, Hills and Schmidt': 103569.59,
'Fritsch, Russel and Anderson': 112214.71,
'Jerde-Hilpert': 112591.43,
'Keeling LLC': 100934.30,
'Koepp Ltd': 103660.54,
'Kulas Inc': 137351.96,
'Trantow-Barrows': 123381.38,
'White-Trantow': 135841.99,
'Will LLC': 104437.60}
group_data = list(data.values())
group_names = list(data.keys())
group_mean = np.mean(group_data)
はじめに#
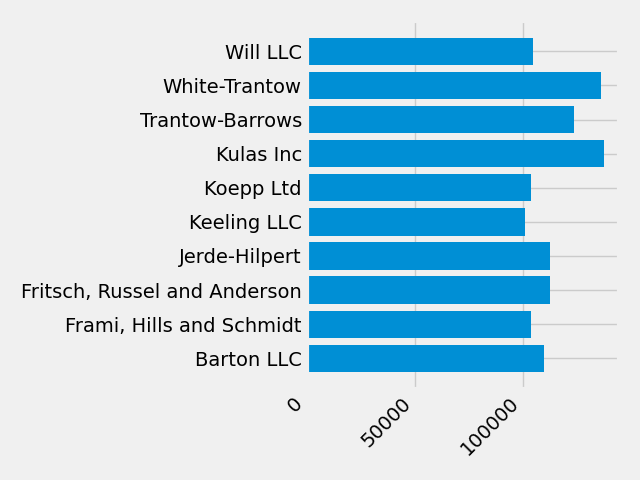
このデータは、グループごとに 1 つのバーを持つ棒グラフとして自然に視覚化されます。オブジェクト指向のアプローチでこれを行うには、まず と のインスタンスを生成しfigure.Figureます
axes.Axes。Figure はキャンバスのようなもので、Axes は特定の視覚化を行うキャンバスの一部です。
ノート
Figure には複数の軸を設定できます。これを行う方法については、タイト レイアウトのチュートリアルを参照してください。
fig, ax = plt.subplots()

Axes インスタンスができたので、その上にプロットできます。
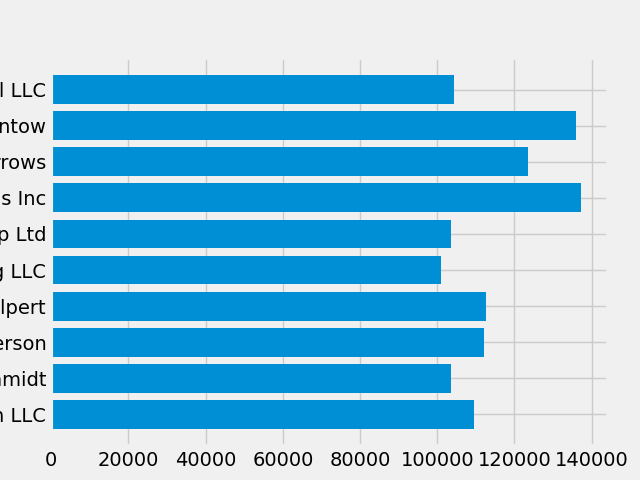
fig, ax = plt.subplots()
ax.barh(group_names, group_data)

<BarContainer object of 10 artists>
スタイルの制御#
視覚化をニーズに合わせて調整できるように、Matplotlib には多くのスタイルが用意されています。スタイルのリストを表示するには、 を使用できます
style。
print(plt.style.available)
['Solarize_Light2', '_classic_test_patch', '_mpl-gallery', '_mpl-gallery-nogrid', 'bmh', 'classic', 'dark_background', 'fast', 'fivethirtyeight', 'ggplot', 'grayscale', 'seaborn-v0_8', 'seaborn-v0_8-bright', 'seaborn-v0_8-colorblind', 'seaborn-v0_8-dark', 'seaborn-v0_8-dark-palette', 'seaborn-v0_8-darkgrid', 'seaborn-v0_8-deep', 'seaborn-v0_8-muted', 'seaborn-v0_8-notebook', 'seaborn-v0_8-paper', 'seaborn-v0_8-pastel', 'seaborn-v0_8-poster', 'seaborn-v0_8-talk', 'seaborn-v0_8-ticks', 'seaborn-v0_8-white', 'seaborn-v0_8-whitegrid', 'tableau-colorblind10']
次の方法でスタイルをアクティブ化できます。
plt.style.use('fivethirtyeight')
上記のプロットを作り直して、どのように見えるか見てみましょう。
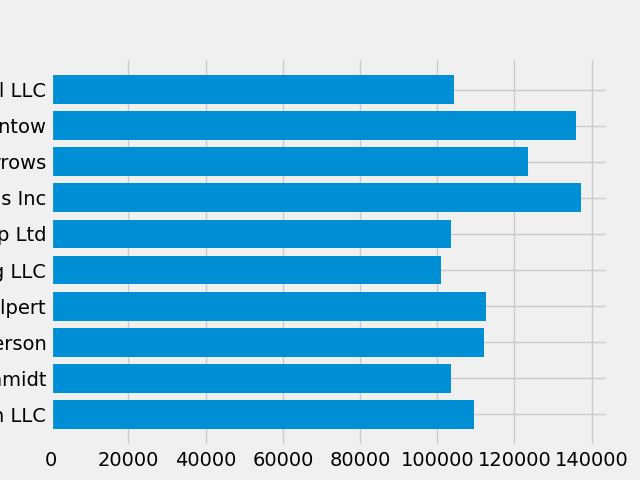
fig, ax = plt.subplots()
ax.barh(group_names, group_data)

<BarContainer object of 10 artists>
スタイルは、色、線幅、背景など、多くのことを制御します。
プロットのカスタマイズ#
これで、必要な全体的な外観のプロットができたので、印刷できるように微調整しましょう。まず、ラベルがより明確に表示されるように、x 軸でラベルを回転させましょう。axes.Axes.get_xticklabels()メソッドを使用して、これらのラベルにアクセスできます。
fig, ax = plt.subplots()
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()

一度に多くの項目のプロパティを設定したい場合は、pyplot.setp()関数を使用すると便利です。これは、Matplotlib オブジェクトのリスト (または多数のリスト) を受け取り、それぞれのスタイル要素を設定しようとします。
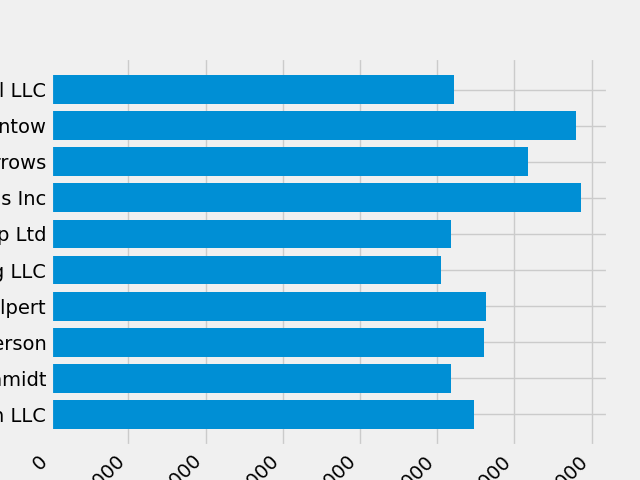
fig, ax = plt.subplots()
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')

[None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None]
これにより、下部のラベルの一部が切り取られたように見えます。Matplotlib に、作成する Figure 内の要素のためのスペースを自動的に確保するように指示できます。これを行うにautolayoutは、rcParams の値を設定します。rcParams を使用したプロットのスタイル、レイアウト、その他の機能の制御の詳細については、
スタイル シートと rcParams を使用した Matplotlib のカスタマイズを参照してください。
plt.rcParams.update({'figure.autolayout': True})
fig, ax = plt.subplots()
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')

[None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None, None]
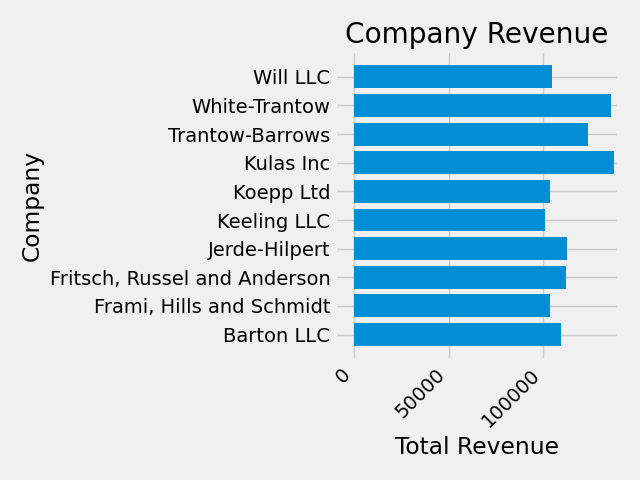
次に、プロットにラベルを追加します。OO インターフェイスでこれを行うには、 メソッドを使用してArtist.set()、この Axes オブジェクトのプロパティを設定します。
fig, ax = plt.subplots()
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')
ax.set(xlim=[-10000, 140000], xlabel='Total Revenue', ylabel='Company',
title='Company Revenue')

[(-10000.0, 140000.0), Text(0.5, 87.00000000000003, 'Total Revenue'), Text(86.99999999999997, 0.5, 'Company'), Text(0.5, 1.0, 'Company Revenue')]
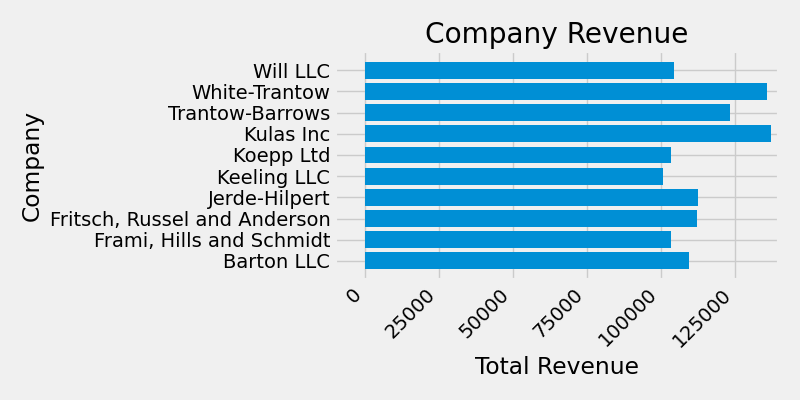
関数を使用して、このプロットのサイズを調整することもできpyplot.subplots()
ます。figsizeキーワード引数を使用してこれを行うことができます。
ノート
NumPy でのインデックス作成は (行、列) の形式に従いますが、figsize キーワード引数は (幅、高さ) の形式に従います。これは視覚化の慣習に従いますが、残念ながら線形代数の慣習とは異なります。
fig, ax = plt.subplots(figsize=(8, 4))
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')
ax.set(xlim=[-10000, 140000], xlabel='Total Revenue', ylabel='Company',
title='Company Revenue')

[(-10000.0, 140000.0), Text(0.5, 86.99999999999997, 'Total Revenue'), Text(86.99999999999997, 0.5, 'Company'), Text(0.5, 1.0, 'Company Revenue')]
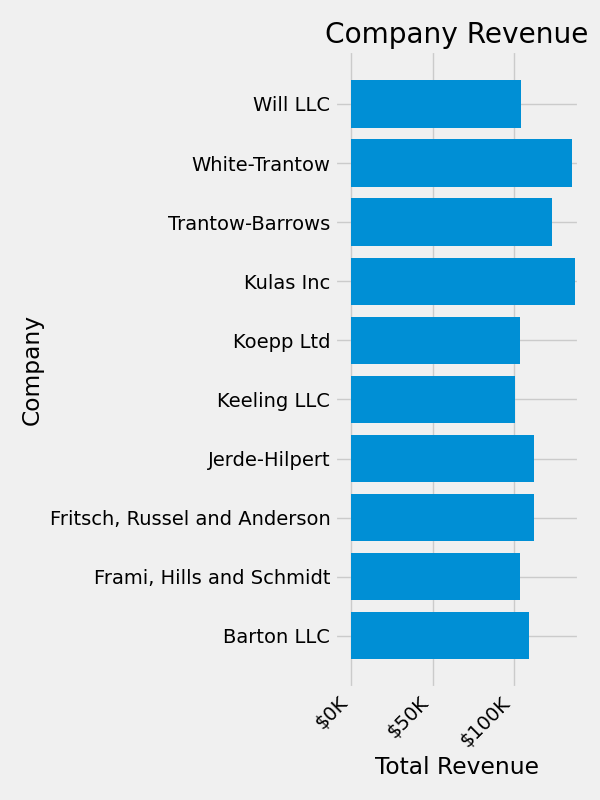
ラベルについては、カスタムのフォーマット ガイドラインを関数の形式で指定できます。以下では、整数を入力として受け取り、文字列を出力として返す関数を定義します。Axis.set_major_formatterまたは
と一緒Axis.set_minor_formatterに使用すると、クラスが自動的に作成
されて使用されますticker.FuncFormatter。
この関数では、x引数は元の目盛りラベルでpos
あり、目盛りの位置です。ここでのみ使用xしますが、両方の引数が必要です。
def currency(x, pos):
"""The two arguments are the value and tick position"""
if x >= 1e6:
s = '${:1.1f}M'.format(x*1e-6)
else:
s = '${:1.0f}K'.format(x*1e-3)
return s
次に、この関数をプロットのラベルに適用できます。これを行うにxaxisは、軸の属性を使用します。これにより、プロットの特定の軸でアクションを実行できます。
fig, ax = plt.subplots(figsize=(6, 8))
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')
ax.set(xlim=[-10000, 140000], xlabel='Total Revenue', ylabel='Company',
title='Company Revenue')
ax.xaxis.set_major_formatter(currency)

複数のビジュアライゼーションを組み合わせる#
の同じインスタンスに複数のプロット要素を描画することができます
axes.Axes。これを行うには、その軸オブジェクトで別のプロット メソッドを呼び出すだけです。
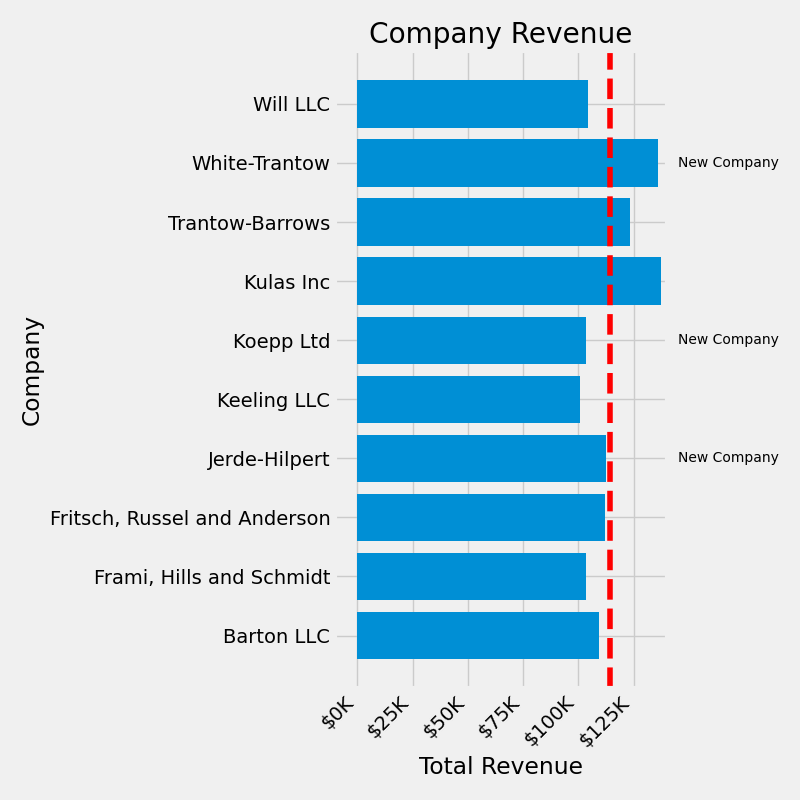
fig, ax = plt.subplots(figsize=(8, 8))
ax.barh(group_names, group_data)
labels = ax.get_xticklabels()
plt.setp(labels, rotation=45, horizontalalignment='right')
# Add a vertical line, here we set the style in the function call
ax.axvline(group_mean, ls='--', color='r')
# Annotate new companies
for group in [3, 5, 8]:
ax.text(145000, group, "New Company", fontsize=10,
verticalalignment="center")
# Now we move our title up since it's getting a little cramped
ax.title.set(y=1.05)
ax.set(xlim=[-10000, 140000], xlabel='Total Revenue', ylabel='Company',
title='Company Revenue')
ax.xaxis.set_major_formatter(currency)
ax.set_xticks([0, 25e3, 50e3, 75e3, 100e3, 125e3])
fig.subplots_adjust(right=.1)
plt.show()

プロットを保存する#
プロットの結果に満足したので、それをディスクに保存します。Matplotlib で保存できるファイル形式は多数あります。使用可能なオプションのリストを表示するには、次を使用します。
print(fig.canvas.get_supported_filetypes())
{'eps': 'Encapsulated Postscript', 'jpg': 'Joint Photographic Experts Group', 'jpeg': 'Joint Photographic Experts Group', 'pdf': 'Portable Document Format', 'pgf': 'PGF code for LaTeX', 'png': 'Portable Network Graphics', 'ps': 'Postscript', 'raw': 'Raw RGBA bitmap', 'rgba': 'Raw RGBA bitmap', 'svg': 'Scalable Vector Graphics', 'svgz': 'Scalable Vector Graphics', 'tif': 'Tagged Image File Format', 'tiff': 'Tagged Image File Format', 'webp': 'WebP Image Format'}
次に、 を使用しfigure.Figure.savefig()て Figure をディスクに保存できます。以下に示すいくつかの便利なフラグがあることに注意してください。
transparent=Trueフォーマットがサポートしている場合、保存された Figure の背景を透明にします。dpi=80出力の解像度 (1 平方インチあたりのドット数) を制御します。bbox_inches="tight"Figure の境界をプロットに合わせます。
# Uncomment this line to save the figure.
# fig.savefig('sales.png', transparent=False, dpi=80, bbox_inches="tight")
スクリプトの合計実行時間: ( 0 分 3.918 秒)