ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
自動スケーリング#
軸の制限は手動で設定できます (例: )。または、Matplotlib は既に軸にあるデータに基づいて自動的に設定できます。以下で説明するように、この自動スケーリングの動作にはいくつかのオプションがあります。ax.set_xlim(xmin, xmax)
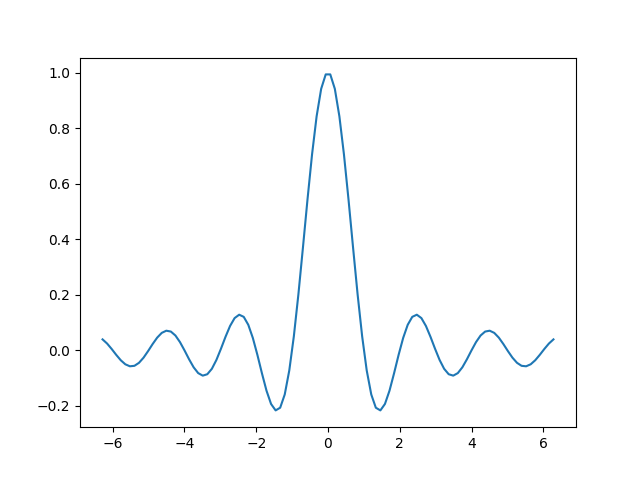
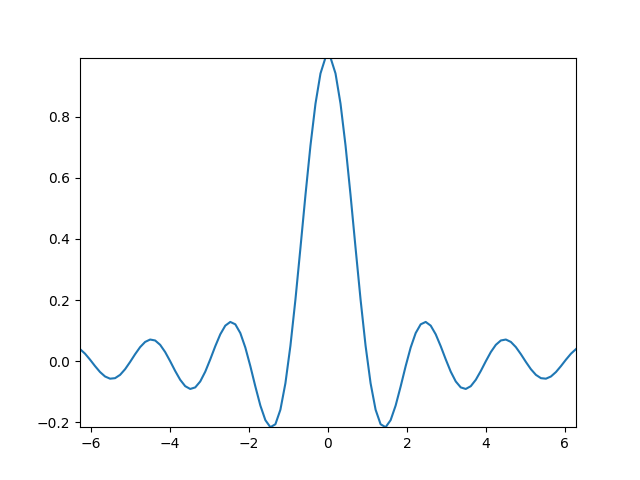
自動スケーリングによって軸の範囲がデータの範囲 (-2π, 2π) を 5% 超えて拡張されることを示す簡単な折れ線グラフから始めます。

[<matplotlib.lines.Line2D object at 0x7f2cde5343a0>]
余白#
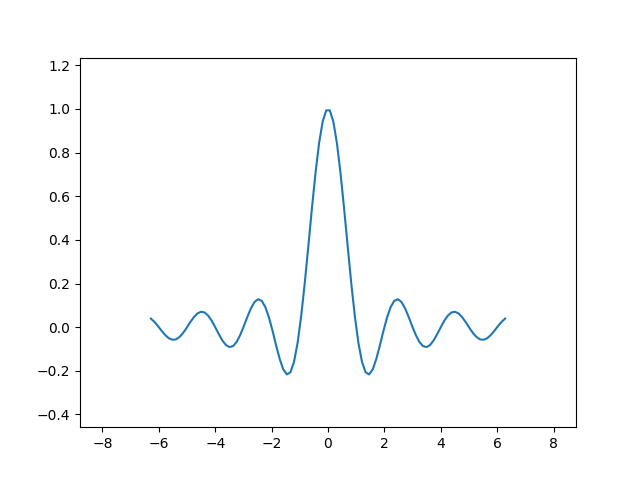
データ制限のデフォルトのマージンは 5% です。
(0.05, 0.05)
を使用して余白を大きくすることができますmargins。
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(0.2, 0.2)

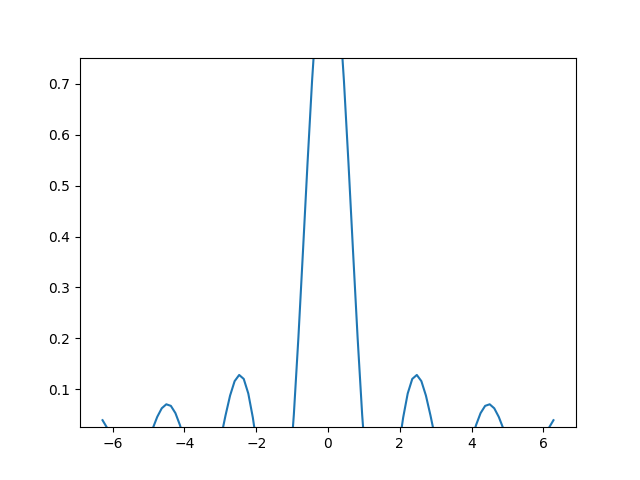
一般に、マージンは (-0.5, ∞) の範囲にあり、負のマージンは軸の制限をデータ範囲のサブレンジに設定します。つまり、データをクリップします。マージンに単一の数値を使用すると、両方の軸に影響します。キーワード引数xまたはを使用して単一のマージンをカスタマイズできますyが、位置とキーワード インターフェイスを組み合わせることはできません。
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(y=-0.2)

スティッキー エッジ#
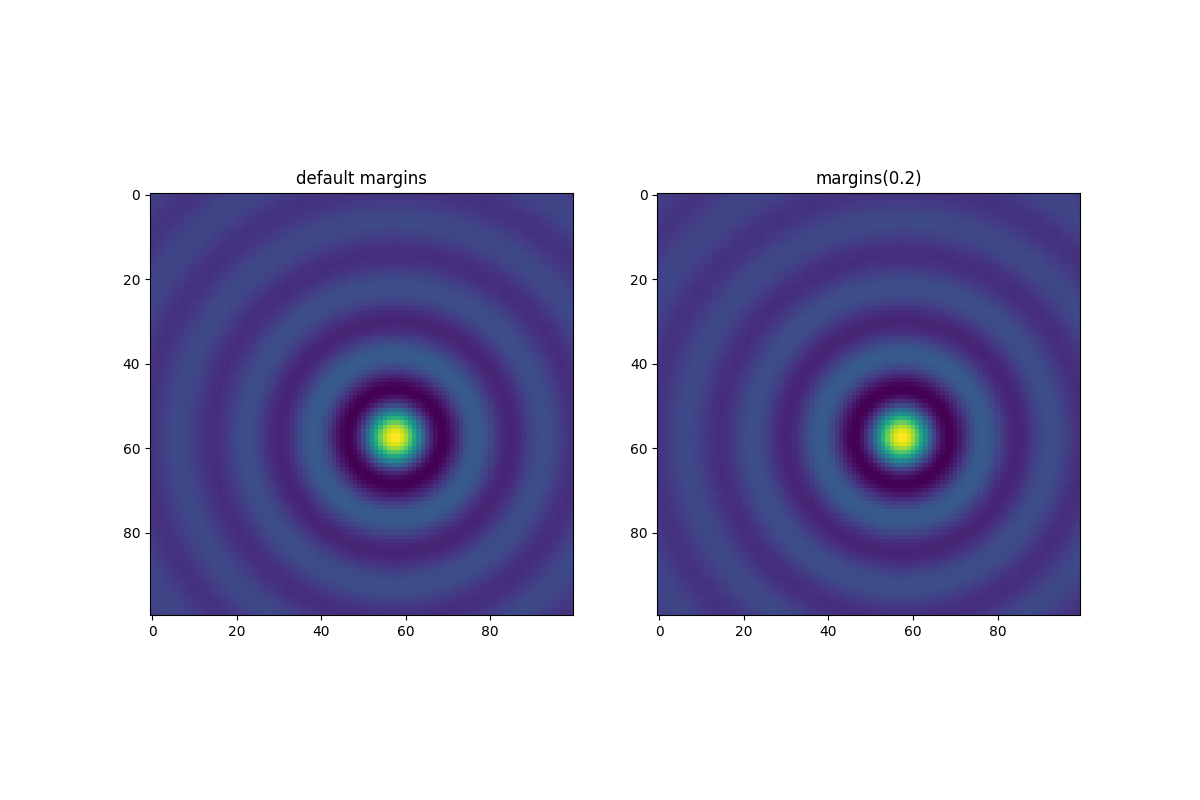
Artist通常、余白なしで使用されるプロット要素 ( ) があります。たとえば、偽色の画像 ( で作成されたものAxes.imshowなど) は、余白の計算では考慮されません。

Text(0.5, 1.0, 'margins(0.2)')
Artistこのマージンのオーバーライドは、軸の制限にマージンを追加することを抑制することができるクラスのプロパティである「スティッキー エッジ」によって決定されます。スティッキー エッジの効果は、変更することにより、Axes で無効にすることができます
use_sticky_edges。アーティストには プロパティがあり、スティッキー エッジの値はまたは
Artist.sticky_edgesに書き込むことで変更できます。Artist.sticky_edges.xArtist.sticky_edges.y
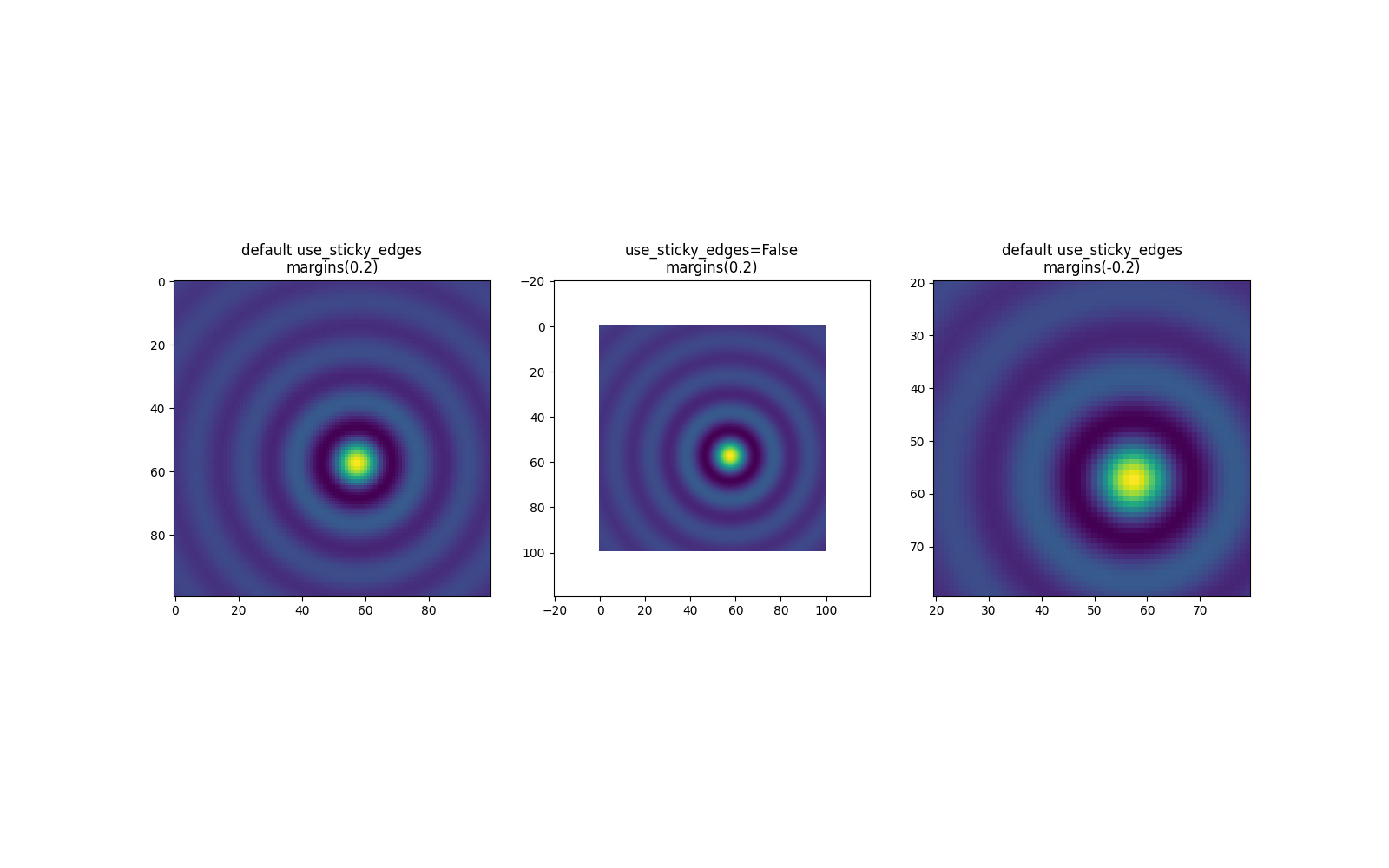
次の例は、オーバーライドがどのように機能し、いつ必要になるかを示しています。
fig, ax = plt.subplots(ncols=3, figsize=(16, 10))
ax[0].imshow(zz)
ax[0].margins(0.2)
ax[0].set_title("default use_sticky_edges\nmargins(0.2)")
ax[1].imshow(zz)
ax[1].margins(0.2)
ax[1].use_sticky_edges = False
ax[1].set_title("use_sticky_edges=False\nmargins(0.2)")
ax[2].imshow(zz)
ax[2].margins(-0.2)
ax[2].set_title("default use_sticky_edges\nmargins(-0.2)")

Text(0.5, 1.0, 'default use_sticky_edges\nmargins(-0.2)')
Falseに設定use_sticky_edgesすると、要求された余白で画像がレンダリングされることがわかります。
スティッキー エッジは余分なマージンによって軸の制限を増加させませんが、負のマージンは考慮されます。これは、3 番目の画像の縮小された範囲で確認できます。
自動スケーリングの制御#
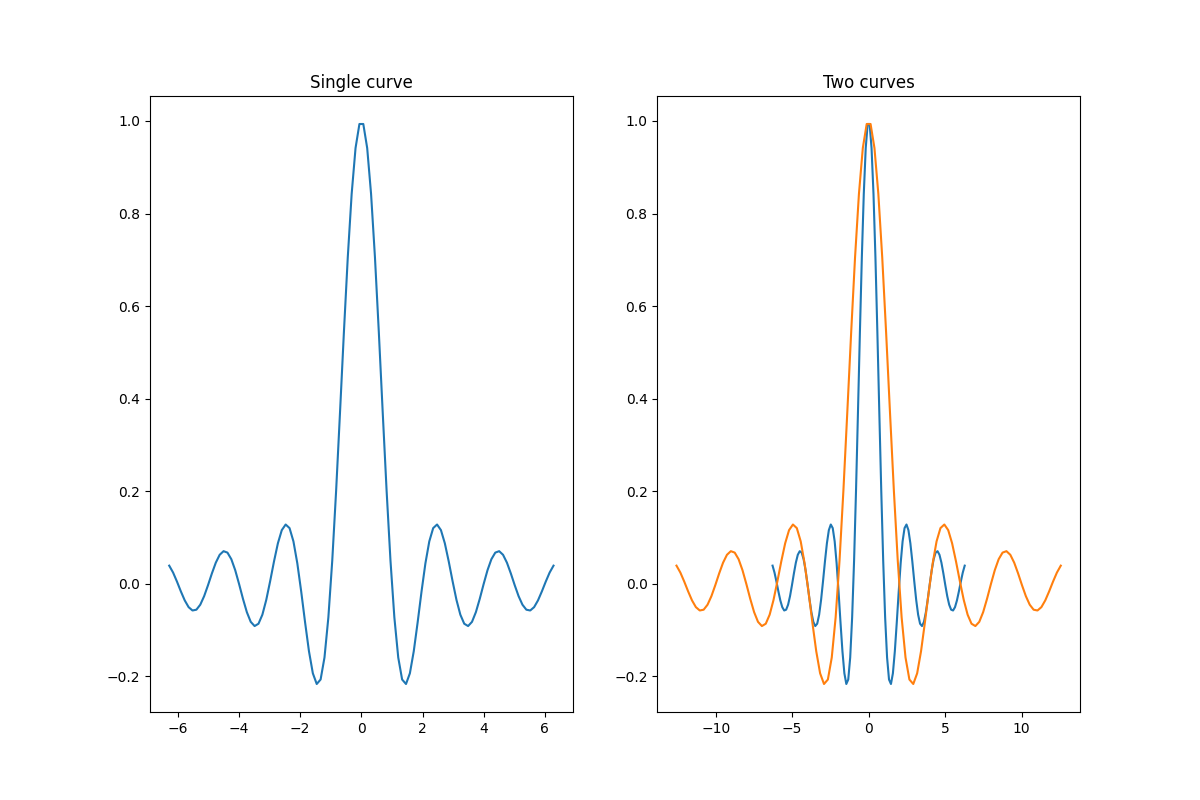
デフォルトでは、プロットに新しい曲線を追加するたびに極限が再計算されます。

Text(0.5, 1.0, 'Two curves')
ただし、ビューポートを新しいデータに自動的に調整したくない場合があります。
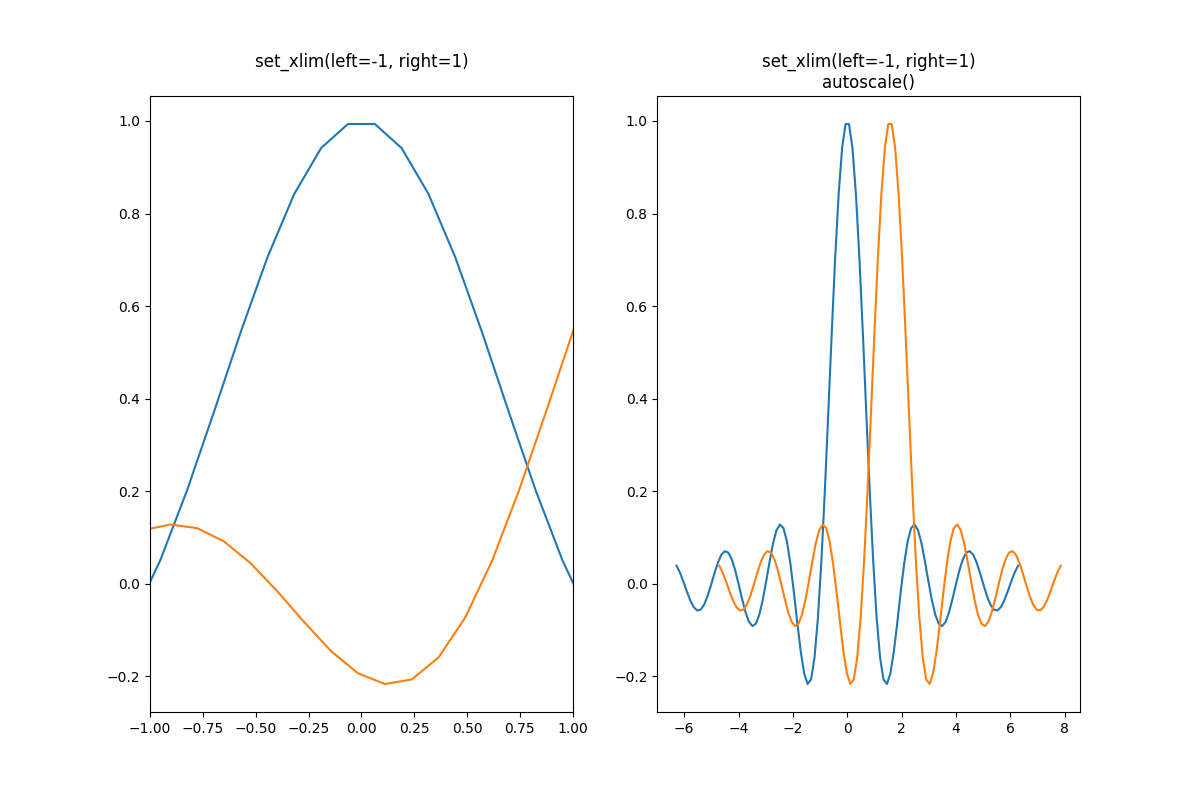
自動スケーリングを無効にする 1 つの方法は、軸の制限を手動で設定することです。データの一部だけをより詳細に見たいとしましょう。xlimデータにさらにカーブを追加しても、設定は維持されます。新しい制限を再計算するには、呼び出しAxes.autoscaleにより機能を手動で切り替えます。
fig, ax = plt.subplots(ncols=2, figsize=(12, 8))
ax[0].plot(x, y)
ax[0].set_xlim(left=-1, right=1)
ax[0].plot(x + np.pi * 0.5, y)
ax[0].set_title("set_xlim(left=-1, right=1)\n")
ax[1].plot(x, y)
ax[1].set_xlim(left=-1, right=1)
ax[1].plot(x + np.pi * 0.5, y)
ax[1].autoscale()
ax[1].set_title("set_xlim(left=-1, right=1)\nautoscale()")

Text(0.5, 1.0, 'set_xlim(left=-1, right=1)\nautoscale()')
を使用して、最初のプロットでオートスケールが無効になっており、2 番目のプロットで再び有効になっていることを確認できますAxes.get_autoscale_on()。
print(ax[0].get_autoscale_on()) # False means disabled
print(ax[1].get_autoscale_on()) # True means enabled -> recalculated
False
True
autoscale 関数の引数により、自動スケーリングのプロセスを正確に制御できます。引数 の組み合わせで、選択した軸 (または両方) の自動スケーリング機能を設定しますenable。axis引数tight
は、選択した軸のマージンをゼロに設定します。enableいずれかの設定を保持するには、
またはtight反対の設定をNoneに設定できます。そのように変更しないでください。ただし、Noneenableに設定し、tight をTrueに設定すると、引数に関係なく両方の軸に影響します。axis
fig, ax = plt.subplots()
ax.plot(x, y)
ax.margins(0.2, 0.2)
ax.autoscale(enable=None, axis="x", tight=True)
print(ax.margins())

(0, 0)
コレクションの操作#
Autoscale は、Axes に追加されたすべてのライン、パッチ、およびイメージに対してすぐに使用できます。動作しないアーティストの 1 つはCollection. 軸にコレクションを追加した後、手動で をトリガーし
autoscale_view()て軸の制限を再計算する必要があります。
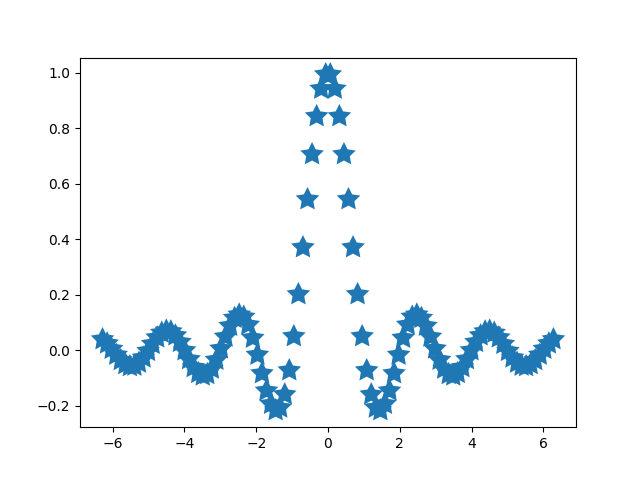
fig, ax = plt.subplots()
collection = mpl.collections.StarPolygonCollection(
5, rotation=0, sizes=(250,), # five point star, zero angle, size 250px
offsets=np.column_stack([x, y]), # Set the positions
offset_transform=ax.transData, # Propagate transformations of the Axes
)
ax.add_collection(collection)
ax.autoscale_view()

スクリプトの合計実行時間: ( 0 分 6.508 秒)