ノート
完全なサンプルコードをダウンロードするには、ここをクリックしてください
タイトレイアウトガイド#
タイト レイアウトを使用して、Figure 内にプロットをきれいに収める方法。
tight_layoutは、サブプロットが図の領域に収まるようにサブプロット パラメータを自動的に調整します。これは実験的な機能であり、場合によっては機能しない場合があります。目盛りラベル、軸ラベル、およびタイトルの範囲のみをチェックします。
tight_layoutの代替はConstrained_layoutです。
簡単な例#
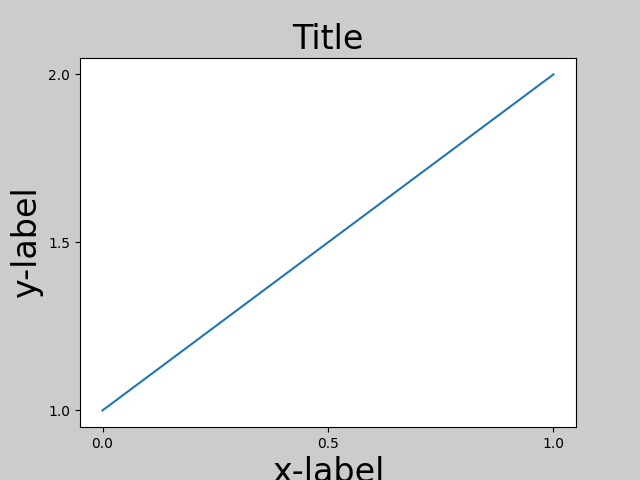
matplotlib では、軸 (サブプロットを含む) の位置は、正規化された Figure 座標で指定されます。軸ラベルまたはタイトル (場合によっては目盛りラベル) が Figure 領域の外に出て、切り取られることがあります。
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

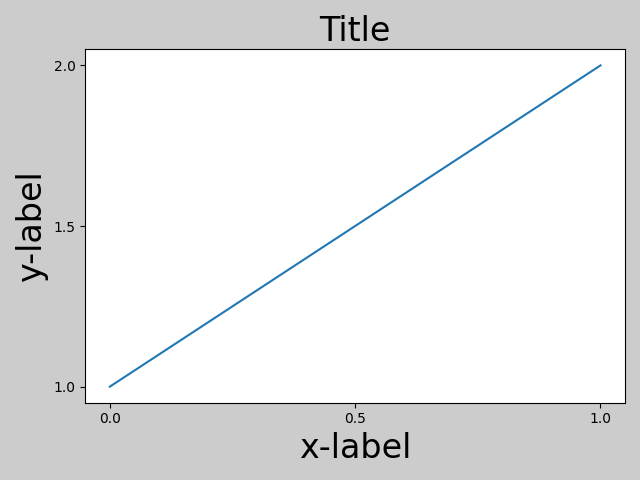
これを防ぐには、軸の位置を調整する必要があります。サブプロットの場合、これは を使用してサブプロット パラメータを調整することで手動で行うことができますFigure.subplots_adjust。Figure.tight_layoutこれを自動的に行います。
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

matplotlib.pyplot.tight_layout()サブプロットのパラメーターは、呼び出されたときにのみ調整されることに注意してください。Figure が再描画されるたびにこの調整を実行するには、 を呼び出すfig.set_tight_layout(True)か、同等にrcParams["figure.autolayout"](デフォルト: False) を に設定しますTrue。
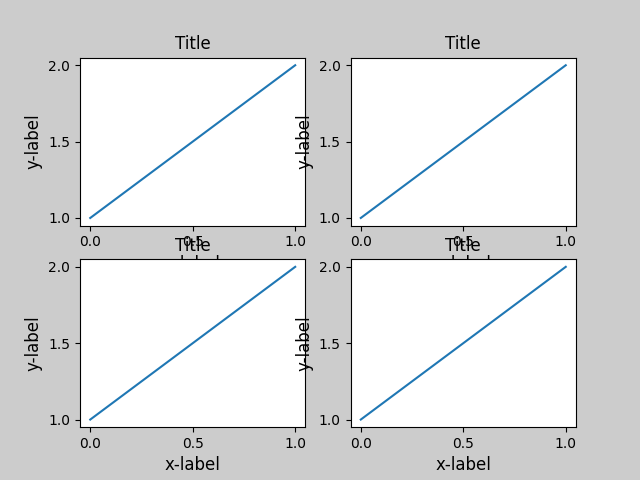
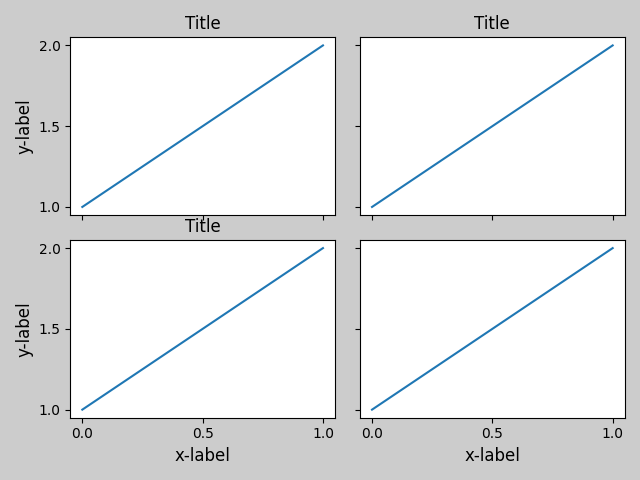
複数のサブプロットがある場合、異なる軸のラベルが互いに重なっていることがよくあります。
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)

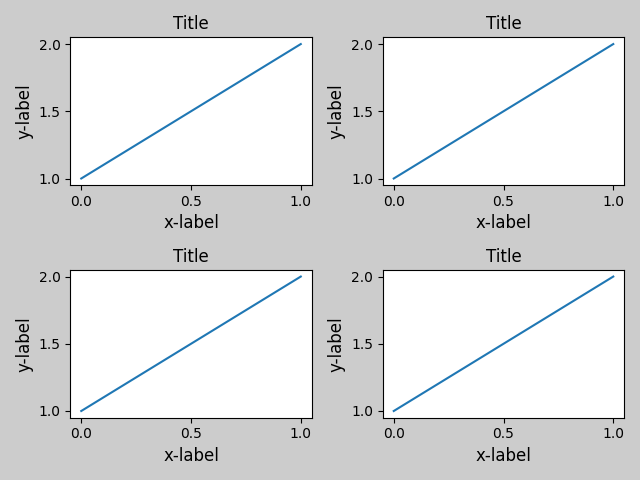
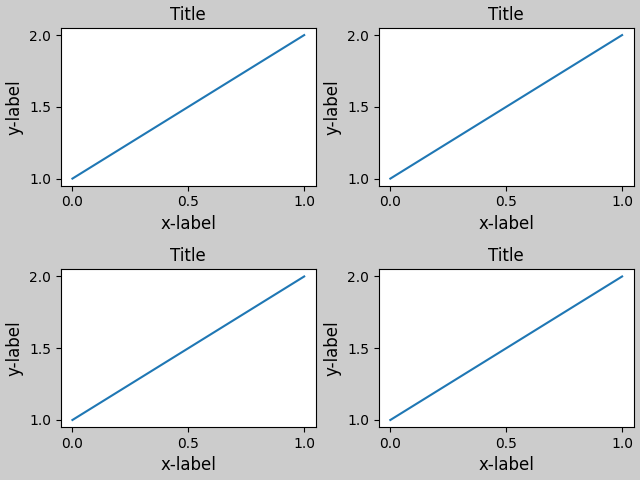
tight_layout()サブプロット間の間隔も調整して、オーバーラップを最小限に抑えます。
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

tight_layout()pad、w_pad、およびh_padのキーワード引数を取ることができます
。これらは、図の境界の周りとサブプロット間の余分なパディングを制御します。パッドはフォントサイズの分数で指定されます。
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)

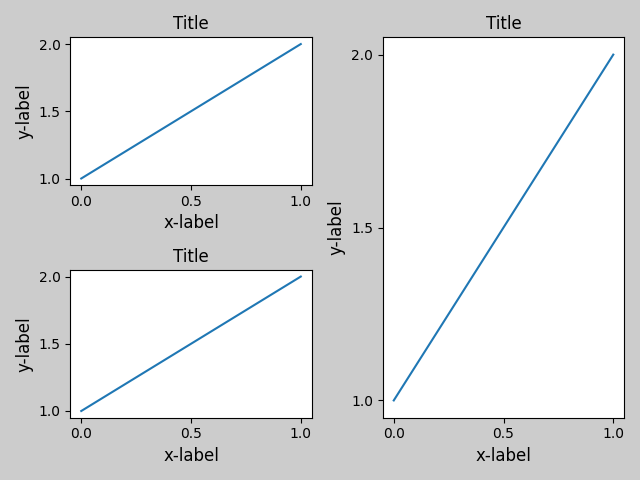
tight_layout()グリッド仕様に互換性がある限り、サブプロットのサイズが異なっていても機能します。以下の例では、ax1とax2は 2x2 グリッドのサブプロットであり、ax3は 1x2 グリッドのサブプロットです。
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

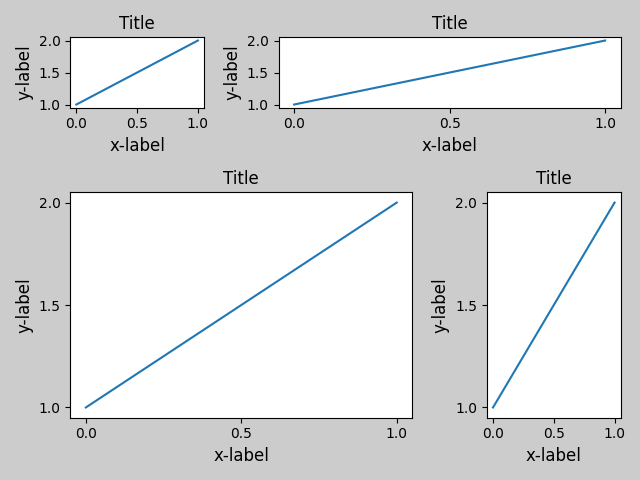
で作成されたサブプロットで機能し
subplot2grid()ます。一般に、グリッドスペック ( Figure に複数の軸を配置する)から作成されたサブプロットは機能します。
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

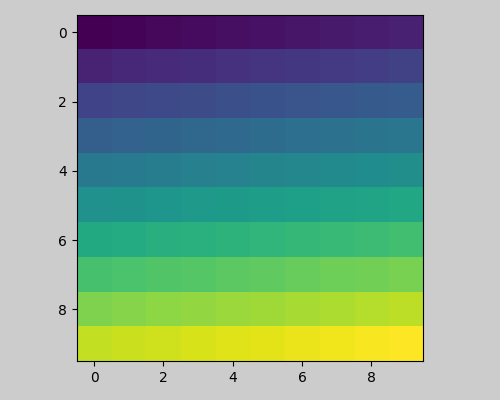
完全にテストされていませんが、アスペクト != "auto" のサブプロット (画像を含む軸など) で機能するようです。
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

注意事項#
tight_layoutデフォルトでは、軸上のすべてのアーティストを考慮します。レイアウト計算からアーティストを削除するには、 を呼び出すことができますArtist.set_in_layout。tight_layoutアーティストに必要な余分なスペースは、軸の元の位置とは無関係であると想定しています。多くの場合、これは当てはまりますが、そうでない場合がまれにあります。pad=0一部のテキストを数ピクセルで切り取ることができます。これは、現在のアルゴリズムのバグまたは制限である可能性があり、なぜ発生するのかは明らかではありません。尚、0.3以上のパッドの使用を推奨します。
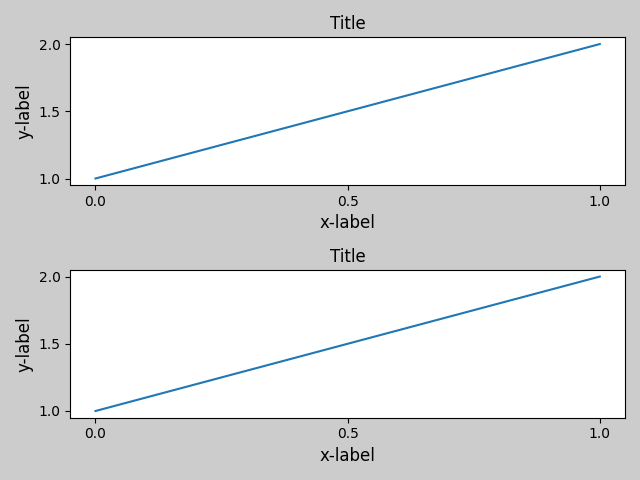
GridSpec で使用する#
GridSpec には独自のGridSpec.tight_layoutメソッドがあります (pyplot API
pyplot.tight_layoutも機能します)。
import matplotlib.gridspec as gridspec
plt.close('all')
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

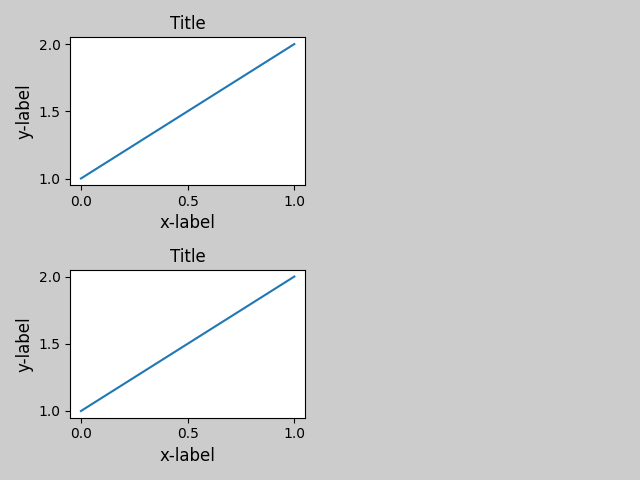
オプションのrectパラメータを指定できます。これは、サブプロットが収まる境界ボックスを指定します。座標は正規化された Figure 座標でなければならず、デフォルトは (0, 0, 1, 1) です。
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

ただし、図の左側に 1 つ、右側に 1 つの GridSpec を配置するなど、より複雑なレイアウトを手動で作成するためにこれを使用することはお勧めしません。これらの使用例では、代わりにNested GridspecsまたはFigure subfiguresを利用する必要があります。
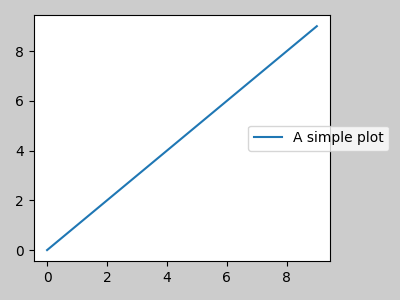
凡例と注釈#
Matplotlib 2.2 より前では、凡例と注釈は、レイアウトを決定する境界ボックスの計算から除外されていました。その後、これらのアーティストが計算に追加されましたが、それらを含めることが望ましくない場合があります。たとえば、この場合、軸を少し縮小して、凡例のためのスペースを作るとよいでしょう:
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

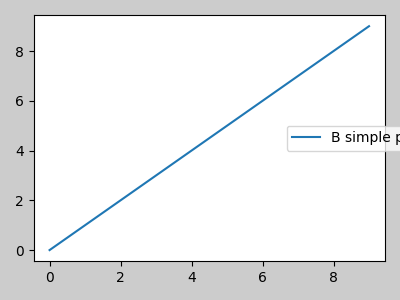
ただし、これが望ましくない場合もあります ( を使用する場合は非常によくあります
)。境界ボックスの計算から凡例を削除するには、その境界を設定するだけで、凡例は無視されます。fig.savefig('outname.png', bbox_inches='tight')leg.set_in_layout(False)
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

AxesGrid1 で使用する#
限定的でmpl_toolkits.axes_grid1はありますが、サポートもされています。
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

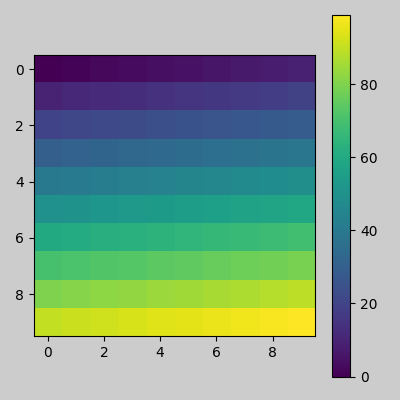
カラーバー番号
でカラーバーを作成する場合Figure.colorbar、作成されたカラーバーは、親軸もサブプロットである限りサブプロットに描画されるため、
機能しFigure.tight_layoutます。
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

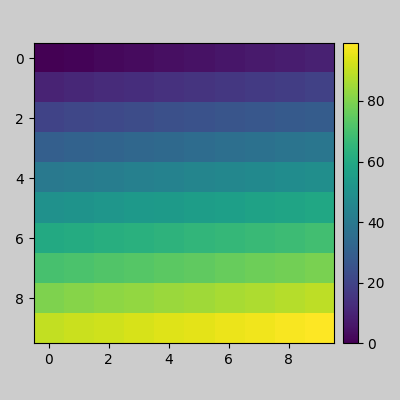
もう 1 つのオプションは、AxesGrid1 ツールキットを使用して、カラーバーの Axes を明示的に作成することです。
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

スクリプトの合計実行時間: ( 0 分 5.470 秒)